In dit artikel lees je alles over de alt tekst. Je leest wat de alt tekst precies is en wanneer (en hoe) je deze toepast. Daarnaast krijg je een aantal voorbeelden van het gebruik van een alt tekst.
Wat is een alt tekst
De alt tekst (alternatieve tekst) is de tekst die wordt getoond wanneer een afbeelding op het internet niet kan worden weergegeven. Dit kunnen afbeeldingen op je website zijn, maar ook afbeeldingen in nieuwsbrieven of op social media.
Alt tekst in de HTML-code
In de HTML-code van je website ziet de alt tekst er als volgt uit:
<img src=“puppy.png” alt="golden retriever puppy">In plaats van het begrip ‘alt attribuut’ gebruikt men regelmatig het begrip ‘alt tag’. Dit is technisch gezien onjuist.
Een tag is namelijk een opdracht die je de webbrowser laat uitvoeren, terwijl een attribuut een specificatie van een tag is. Het alt attribuut is een specificatie van de <img> tag.
In dit artikel lees je alles over de alt tekst.
- Waarom wordt de alt tekst gebruikt
- Alt tekst en SEO
- Hoe schrijf je een goede alt tekst?
- Alt tekst toevoegen aan afbeelding
Waarom wordt de alt tekst gebruikt
De alt tekst wordt om verschillende redenen gebruikt. Hieronder lees je de drie belangrijkste redenen.
Een bezoeker gebruikt een schermlezer
De alt tekst is oorspronkelijk in het leven geroepen voor mensen die gebruik maken van een zogenaamde schermlezer (screen reader). Vaak zijn dit mensen met een visuele beperking.
Zo’n schermlezer gebruikt de alt tekst als alternatief voor de afbeelding.
De afbeelding kan niet worden geladen
Een afbeelding kan om verschillende redenen niet worden geladen. Bijvoorbeeld omdat de internetverbinding te traag is, er een storing is, of omdat de afbeelding niet meer bestaat.
Tegenwoordig worden afbeeldingen ook steeds vaker geblokkeerd door applicaties. Dit gebeurt bijvoorbeeld bij Outlook. Outlook download standaard geen afbeeldingen zonder dat je hier toestemming voor geeft.

Zodra je de afbeeldingen download verdwijnt de alt tekst.

Zoekmachines gebruiken de alt tekst om de afbeelding beter te begrijpen
Ondanks dat zoekmachines de laatste jaren steeds beter begrijpen waar een afbeelding over gaat, zien de website crawlers afbeeldingen nog niet op dezelfde manier als dat mensen dat doen.
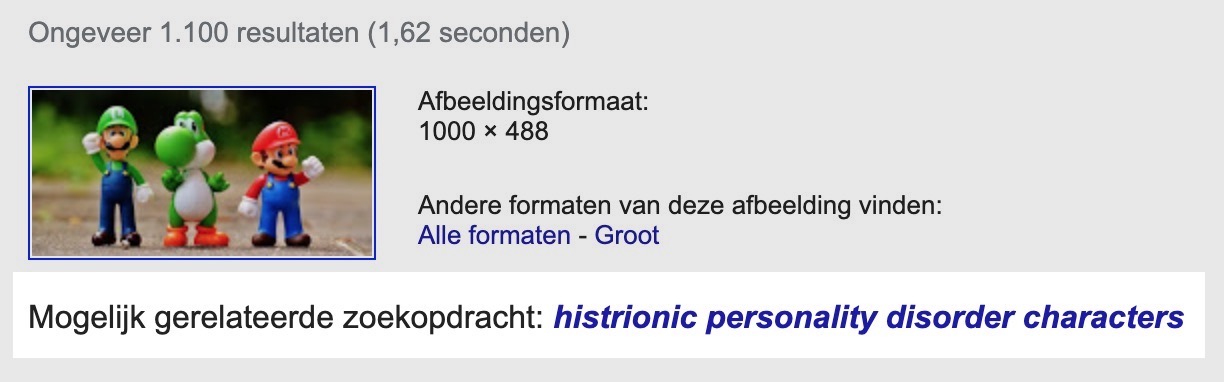
Hieronder zie je een voorbeeld van een afbeelding van Mario, Luigi en Yoshi speelgoedpoppetjes.

Google kan nog steeds niet helemaal inschatten wat er op de foto te zien is.
Om deze reden kijken zoekmachines (onder andere) naar de alt tekst van de afbeeldingen. John Mueller beaamt dit ook in een van zijn tweets.
Alt text is extremely helpful for Google Images — if you want your images to rank there. Even if you use lazy-loading, you know which image will be loaded, so get that information in there as early as possible & test what it renders as.
— 🐝 johnmu.rss?utm_medium=large (personal) 🐝 (@JohnMu) September 4, 2018
Alt tekst en SEO
Google maakt er geen geheim van dat de alt tekst daadwerkelijk een onderdeel is van SEO. In principe kan de alt tekst je op twee verschillende manieren helpen bij een betere Google ranking.
- Als Google jouw webpagina beter begrijpt kan het deze ook beter beoordelen. Gebruik je de alt tekst goed, dan kan dat leiden tot een hogere positie in Google.
- SEO geoptimaliseerde afbeeldingen hebben een goede kans om in de SERP van Google Afbeeldingen te komen. Dit is een relatief makkelijke manier om te scoren en dus extra bezoekers te genereren.
Tip! Wil je weten hoeveel bezoekers er maandelijks op je website komen via Google Afbeeldingen? Ga dan in Google Search Console naar ‘Prestaties’ en verander het zoektype in ‘Afbeelding’.
Hoe schrijf je een goede alt tekst?
Hoe schrijf je dan een goede alt tekst? En wat moet je juist niet doen?
- Geef een duidelijke omschrijving van de afbeelding. Vergeet niet dat een alt tekst in de eerste plaats is gemaakt om de gebruikservaring van de websitebezoeker te optimaliseren.
- Gebruik je focus keywords. De alt tekst is een extra mogelijkheid om aan de zoekmachine te laten zien waar je pagina over gaat. Verwerk dus in minimaal twee afbeeldingen je focus zoekwoorden.
- Houd het (relatief) kort en bondig. Probeer niet meer dan 125 tekens te gebruiken. Voor complexe omschrijvingen kun je eventueel gebruik maken van het longdesc attribuut.
- Vermijd keyword stuffing. Dus niet:
<img src="pannenkoek.jpg" alt="pannenkoek pannenkoeken pancackes pan cakes crêpe" />. - Zeg niet dat het een afbeelding is. Voeg niet “Afbeelding van…” of “Foto van …” toe aan de beschrijvingen. Google weet dat het om een afbeelding gaat.
- Gebruik de alt tekst alleen als dat toegevoegde waarde heeft. Als de afbeelding puur decoratief is, hoef je geen alt tekst toe te voegen. Het voegt dan namelijk geen waarde toe voor de bezoeker.
Voorbeelden van een alt tekst
Laten we eens kijken naar een aantal verschillende voorbeelden hoe je een afbeelding kunt beschrijven.

- Slecht:
<img src=“luigi-yoshi-mario.jpg” alt="">(missende alt tekst) - Slecht:
<img src=“luigi-yoshi-mario.jpg” alt="luigi yoshi mario wario super mario mario kart">(keyword stuffing) - Beter:
<img src=“luigi-yoshi-mario.jpg” alt="Luigi, Yoshi en Mario"> - Beste:
<img src=“luigi-yoshi-mario.jpg” alt="Super Mario speelgoedpoppetjes Luigi, Yoshi en Mario geposeerd op asfalt">

- Oké:
<img src=“golden-retriever.jpg” alt="Golden retriever"> - Beter:
<img src=“golden-retriever.jpg” alt="Golden retriever liggend"> - Beste:
<img src=“golden-retriever.jpg” alt="Bruinharige Golden retriever liggend in het gras met tennisbal tussen ze poten">
De alt tekst hoeft niet altijd letterlijk de inhoud van een afbeelding te omschrijven.
Houd bij het schrijven van een alt tekst altijd in je achterhoofd dat het nuttig moet zijn voor iemand die de afbeelding niet goed kan zien. Het is namelijk de alternatieve tekst van de afbeelding.
Denk dus altijd goed na over het doel en de context van de afbeelding.

De bovenstaande afbeelding kun je bijvoorbeeld omschrijven als “Een driehoek met een gele achtergrond, zwarte rand en zwart uitroepteken”, maar waarschijnlijk gebruik je de afbeelding om iemand daadwerkelijk te waarschuwen. De alt tekst “Waarschuwing!” zal in dit geval veel treffender zijn.
Alt tekst toevoegen aan afbeeldingen
Je kunt op verschillende manieren alt teksten toevoegen aan je afbeeldingen. Dit hangt ook af van het CMS waar je gebruik van maakt.
Toevoegen via WordPress
Werk je met WordPress? Dan kun je de alt tekst op twee verschillende manieren toevoegen. Namelijk via de mediabibliotheek en de Gutenberg Editor.
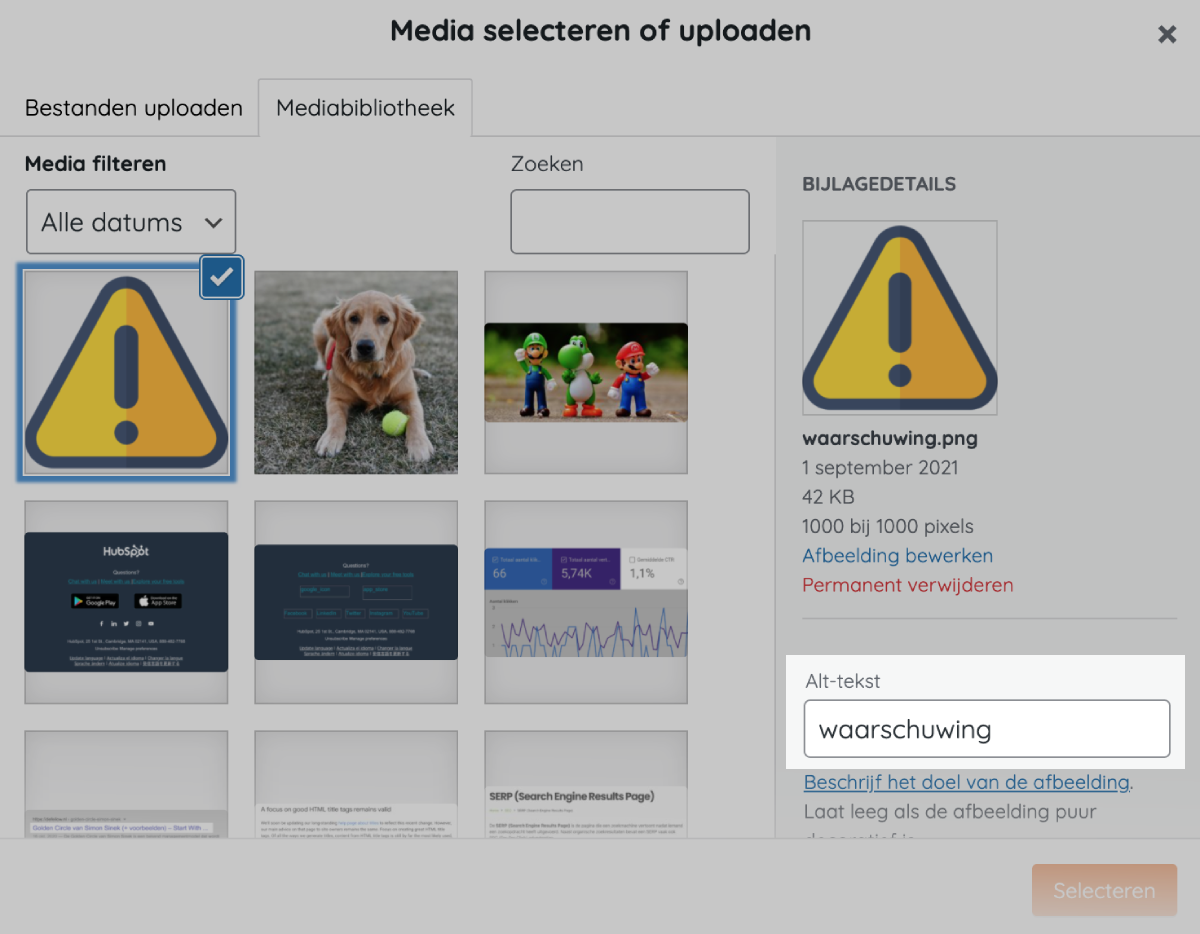
Optie 1. Via de mediabibliotheek
Zodra je een afbeelding aan je webpagina wilt toevoegen vanaf de mediabibliotheek kun je aan de rechterkant de alt tekst invoeren.

Voer je de alt tekst in via de mediabibliotheek? Dan wordt deze op iedere pagina waar je de afbeelding toevoegt direct ingevoerd.
Dit kan handig zijn, maar het kan natuurlijk dat de context van de afbeelding per pagina anders is. In dat geval kun je de alt tekst ook in via de Gutenberg Editor aanpassen.
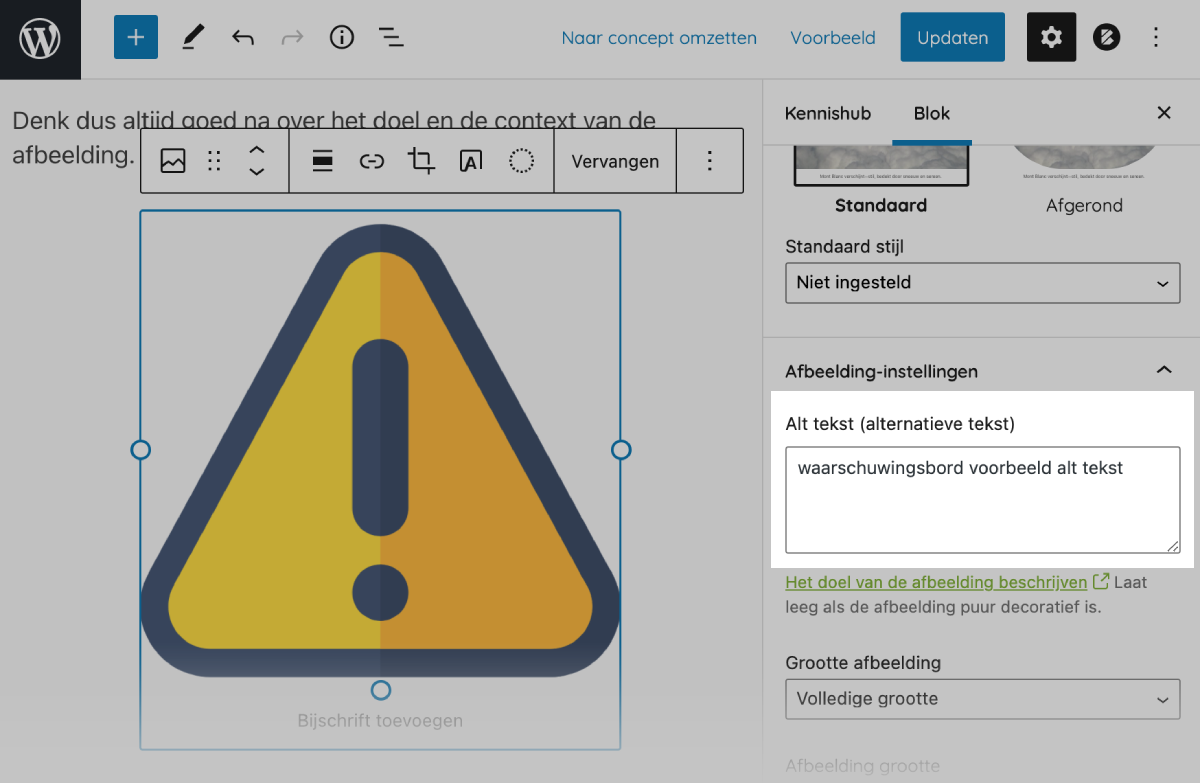
Optie 2. Vanuit de Gutenberg Editor
Selecteer een afbeelding en ga aan de rechterkant naar Blokinstellingen.

Toevoegen via een ander CMS
Hier vind je de instructies om de alt tekst toe te voegen via Shopify of Squarspace.
Alt tekst FAQ
Wat is een alt tekst?
Een alt tekst is de alternatieve tekst die wordt weergegeven als een afbeelding niet kan worden geladen. Ook schermlezers maken gebruik van de alt tekst om de afbeelding (en het doel en de context ervan) te omschrijven.
Wat is het verschil tussen de alt tekst, het alt attribuut en een alt tag?
De alt tekst is de tekst die wordt gespecificeerd door het alt attribuut.
Vaak wordt in plaats van ‘alt attribuut’ de term ‘alt tag’ gebruikt. Dit is technisch gezien onjuist. In de HTML is er namelijk een duidelijk verschil tussen tags (elementen) en attributen.
Een tag is een opdracht die je de webbrowser laat uitvoeren, terwijl een attribuut een specificatie van een tag is.
Een alt tekst vertelt iets over de afbeelding. Het is dus een attribuut.
Wat is het verschil tussen een alt tekst en een title attribuut?
Een title attribuut geeft extra informatie over de afbeelding. Je kunt hier bijvoorbeeld de copyright aangeven. Daarnaast wordt het title attribuut gebruikt voor het vullen van de tooltip.
Het title attribuut voor afbeeldingen is geen rankingsfactor volgens Google. Het alt attribuut is dat wel.
Gerelateerde berichten:
- Wat is een meta beschrijving & hoe schrijf je er een?
- Wat is een SERP (Search Engine Results Page)
- Wat is een 301 redirect?
- Wat is een UTM code?
- Wat is een SEO-vriendelijke URL?
- Wat zijn heading tags (kopteksten)?
- Wat zijn long tail zoekwoorden?
- Wat is zoekintentie? Alles over deze belangrijke SEO-factor