- Wat zijn heading tags?
- Structuur aanbrengen op je webpagina
- Het verschil tussen de heading tag en title tag
- Waarom zijn heading tags belangrijk voor SEO?
- Heading tags toevoegen aan je website
- Praktische tips voor pakkende koppen
Wat zijn heading tags?
Heading tags zijn HTML tags die worden gebruikt om koppen en subkoppen te maken op een webpagina.
Door gebruik te maken van (sub)koppen verbeter je de leesbaarheid voor zowel de bezoeker als de zoekmachine. Om deze reden zijn heading tags ook een belangrijk onderdeel van SEO.
Er zijn zes verschillende heading tags, waarbij <h1> de belangrijkste kop definieert en <h6> de minst belangrijke.
In de praktijk maak je meestal alleen gebruik van <h1> tot en met <h4>.
Heading tags in de HTML-code
In de HTML-code ziet de H1 heading tag er als volgt uit:
<h1>Kop van de pagina</h1>De H2 heading tag ziet er als volgt uit:
<h2>Subkop van de pagina</h2>Structuur aanbrengen op je webpagina
Je kunt de structuur van de headings op je webpagina vergelijken met de structuur van een boek.
- H1 is de belangrijkste kop en daarmee de titel van je pagina
- H2 definieert een subsectie van H1
- H3 definieert een subsectie van H2
- H4 definieert een subsectie van H3
Logischerwijs gebruik je daarom maar één H1 per pagina. Dit kun je zien als de titel van je boek.
Voorbeeld van een heading structuur
Stel dat we een artikel schrijven over voetbalschoenen. Dit is een onderwerp waar een hoop over te vertellen valt. Om te voorkomen dat je een lang verhaal schrijft dat moeilijk te lezen is kun je het verhaal bijvoorbeeld als volgt structureren:
- H1: Alles over voetbalschoenen
- H2: Waarom zou je gebruik maken van voetbalschoenen
- H3: Je loopt minder kans op blessures
- H3: Andere schoenen gaan minder snel kapot
- H3: Het is verplicht
- H2: Verschillende soorten voetbalschoenen
- H3: Voetbalschoenen voor kunstgras
- H3: Voetbalschoenen voor gewoon gras
- H3: Indoor voetbalschoenen
- H2: Voetbalschoenen kopen
- H3: Waar op letten bij het kopen van voetbalschoenen
- H3: Onze 3 favoriete merken
- H4: Nike
- H4: Adidas
- H4: Puma
- H2: Waarom zou je gebruik maken van voetbalschoenen
Verschil tussen de heading tag en title tag
De H1 tag wordt vaak nog verward met de title tag. Toch verschillen deze wel degelijk.
De H1 tag vind je terug op de webpagina, terwijl je de title tag alleen in de tabbladbalk en (soms) in de SERP ziet.

Waarom zijn heading tags belangrijk voor SEO?
Zoekmachines kijken naar heading tags om de context van een pagina beter te begrijpen.
Daarnaast maken heading tags het bezoekers eenvoudiger om de webpagina te scannen. Hierdoor is je website gebruiksvriendelijker en zorgt het ervoor dat bezoekers langer op je website blijven.
Een dergelijke opbouw van je tekst is trouwens niet nieuw. Boeken, onderzoeksrapporten en andere literatuur gebruiken precies dezelfde opbouw.
Heading tags toevoegen aan je website
Werk je met WordPress, dan is het toevoegen van een heading tag redelijk simpel.
Meestal wordt de H1 tag in WordPress aan de titel van je pagina gehangen.

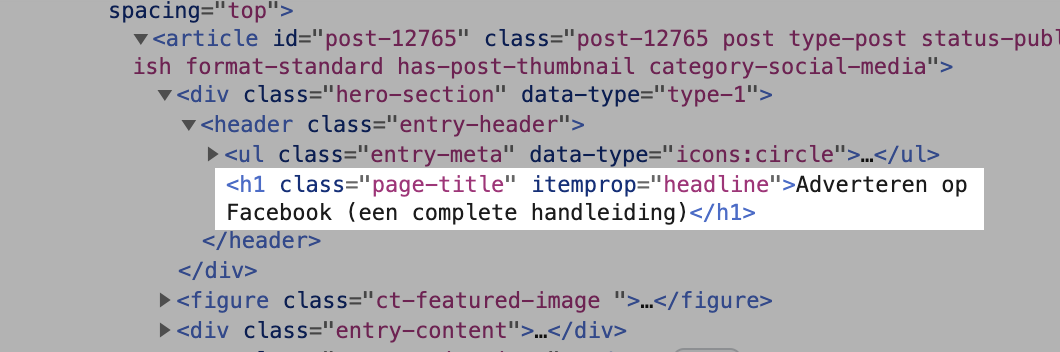
Let wel op! Sommige WordPress thema’s geven de standaard titel een H2. Om er zeker van te zijn dat jouw thema daadwerkelijk de H1 tag gebruikt kun je altijd even in de broncode van je website kijken.

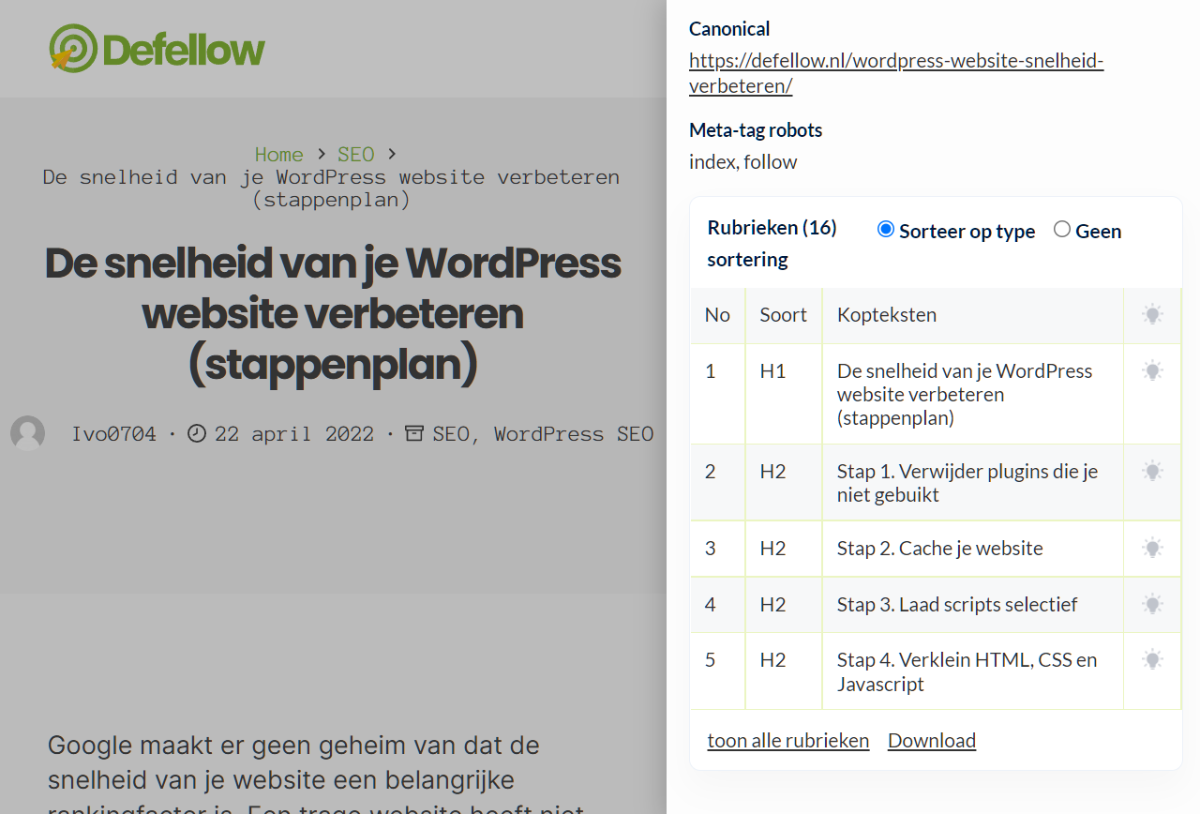
Of je kunt gebruik maken van een SEO Chrome extensie, zoals SEO Minion.

Subkoppen toevoegen WordPress
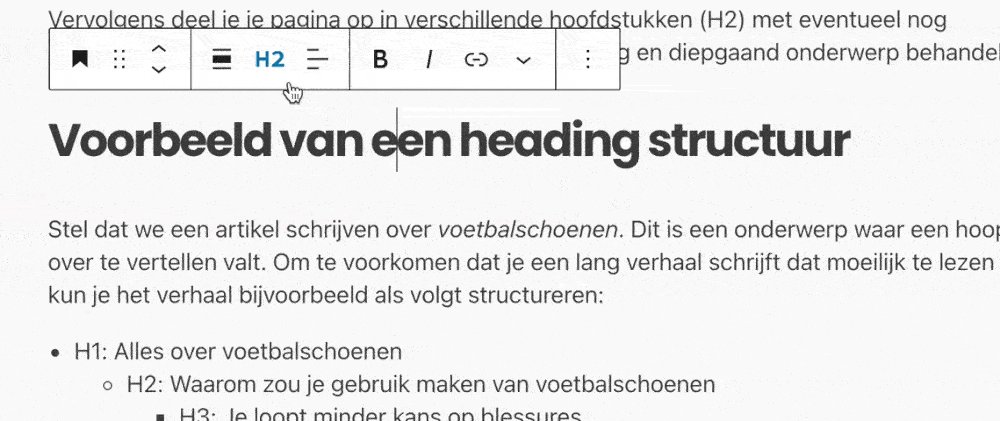
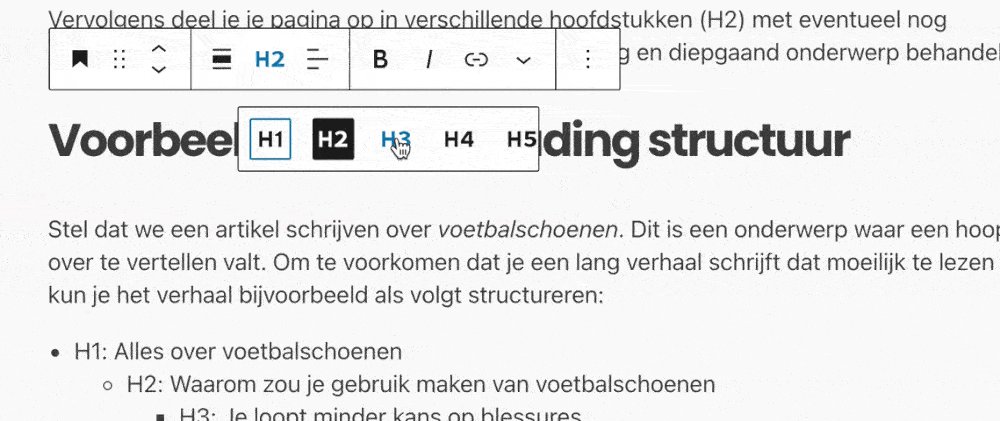
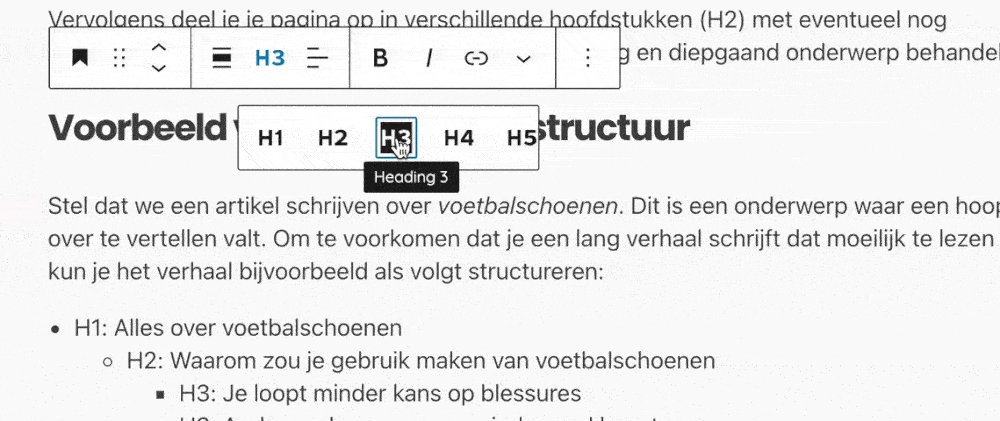
IN de Gutenberg Editor voeg je subkoppen eenvoudig toe door middel van het ‘Heading’ blok.

Heb je het ‘Heading’ blok toegevoegd, dan is dit standaard een H2 tag. Je kunt dit vervolgens gemakkelijk omzetten naar een H3, H4, etc.

Praktische tips voor pakkende koppen
1. Schrijf heading tags voor je bezoekers, niet voor zoekmachines
Je ziet vaak dat het focus zoekwoord terugkomt in ongeveer iedere heading tag. Dit komt onder andere doordat SEO plugins zoals SEOPress en Yoast dit aanraden in hun content analyse.

Het zou echter voor een bezoeker geen enkele toegevoegde waarde hebben om, zoals in het bovenstaande voorbeeld wordt aangeraden, de zoekterm wat zijn heading tags in zowel de H1, H2 en H3 te plaatsen.
Staar je dus niet blind op dit soort tools.
2. Houd het kort en schrijf actief
Heading tags zijn bedoeld om je webpagina beter leesbaar te maken. Lange koppen zijn lastiger om te scannen. Probeer je heading tags daarom te beperken tot maximaal zeven woorden. Als het kan zelfs nog minder.
Vermijd daarnaast hulpwerkwoorden (zullen, kunnen, mogen, moeten en willen) en schrijf in een actieve vorm.
3. Stel een vraag
Het woord ‘zoekopdracht’ wordt in het Engels vertaald naar ‘query’. Dit betekent letterlijk ‘vraag’.
Iemand die via Google op jouw website belandt zit ook vaak met een vraag. (bijvoorbeeld ‘wat zijn heading tags’). Door deze vraag op te nemen in je koppen geef je een bezoeker de bevestiging dat hij/zij op de juiste plek zit.
4. Gebruik cijfers
Cijfers vallen op tussen letters en prikkelen het brein. Vooral in de H1 tag kunnen cijfers ervoor zorgen dat bezoekers langer op je website blijven.
Een voorbeeld van het gebruik van cijfers is het blog waarin ik 7 tips geef om je afbeeldingen te optimaliseren voor SEO.
Conclusie
Wat zijn heading tags?
Heading tags zijn HTML tags die worden gebruikt om koppen en subkoppen te maken op een webpagina.
Kun je meerdere H1 tags op één pagina gebruiken?
Ja, dat kan. Google geeft ook aan dat dit geen invloed hoeft te hebben op je positie in de zoekresultaten.
Heading tags bepalen de structuur van je webpagina en een H1 tag is de belangrijkste kop. Daarom is het niet logisch om twee keer een H1 tag op één pagina te gebruiken.
Wat is het verschil tussen een heading tag en een title tag?
In tegenstelling tot de heading tag verschijnt de title tag niet op je webpagina, maar in de tabbladbalk van je browser. Daarnaast gebruiken zoekmachines de title tag soms als snippet in de SERP.
Gerelateerde berichten: