De Largers Contentful Paint (of LCP) is één van de drie Core Web Vitals en daardoor officieel een Google ranking factor. In dit artikel lees je wat de Largest Contentful Paint precies is en hoe je een de LCP-score kunt verbeteren.
Wat is de Largest Contentful Paint (LCP)
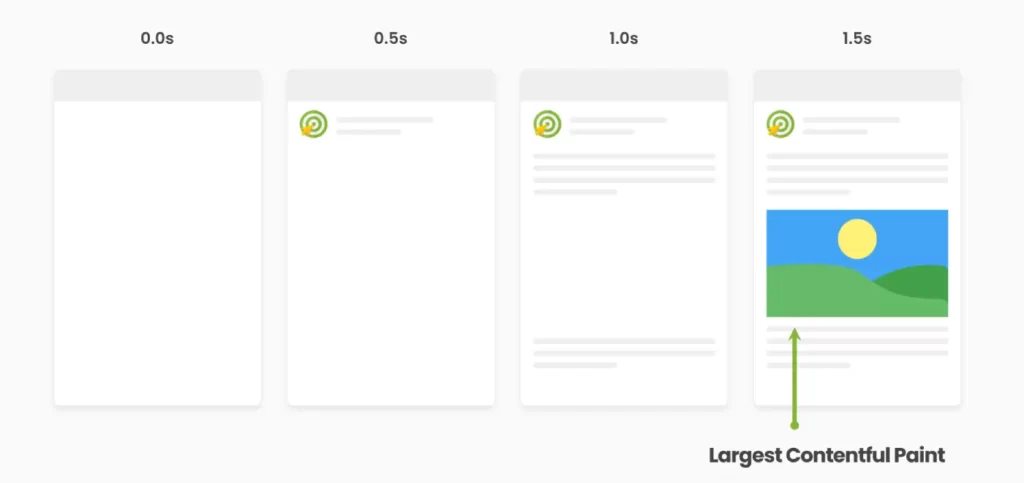
De Largest Contentful Paint (of LCP) vertegenwoordigt de tijd vanaf het moment dat een gebruiker een webpagina begint te laden, tot aan het moment dat het grootste (en daardoor waarschijnlijk belangrijkste) content-element in de viewport is gerenderd.

Wat is een goede LCP-score?
Om je bezoekers een zo goed mogelijke gebruikservaring te bieden moet je er volgens Google naar streven om in minimaal 75% van de van alle paginabezoeken het LCP-element binnen 2,5 seconden te laten verschijnen.
Verschijnt het grootste element van je pagina pas na 4 seconden? Dan bied je je bezoekers een slechte gebruikservaring (en zal je ook minder goed scoren in Google).

Op basis van Chrome UX Report data uit februari 2022 blijkt dat van de drie Core Web Vitals, websites het minst scoren op de Largest Contentful Paint.
Slechts 52,7% van de websites hebben een goede LCP-score. Ter vergelijking; 70,7% hebben een goede CLS-score (Cumulative Layout Shift) en maar liefst 94,9% hebben een goede FID-score (First Input Delay).
Waarom hebben website ontwikkelaars zoveel moeite met het optimaliseren van de Largest Contentful Paint?
De voornaamste reden is dat er een hoop verschillende factoren invloed op kunnen hebben. Het optimaliseren van de LCP staat gelijk aan het optimaliseren van je algehele websitesnelheid.
LCP-score meten
Er zijn verschillende manieren om de LCP-score van jouw website te bekijken.
Pagespeed Insights
PageSpeed Insights geeft meerdere snelheidsscores, waaronder ook de Largest Contentful Paint. De tool is gratis te gebruiken en je hoeft hiervoor geen account aan te maken. Voer simpelweg de URL in van de webpagina waarvan je de laadtijd wilt meten.

In de bovenstaande afbeelding zie je dat in:
- 83% van de laadtijden van deze pagina een goede LCP was gemeten (binnen 2,5 seconden).
- 9% van de gevallen er ruimte was voor verbeteren (2,5 – 4 seconden).
- 8% van de gevallen een slechte LCP was gemeten (meer dan 4 seconden).
Google haalt deze gegevens uit de Google Chrome browser.
Het kan ook zijn dat Google nog onvoldoende gegevens heeft. In dat geval krijg je een schatting te zien.

Behalve de LCP-score, zie je in Pagespeed Insights ook welk element als grootste wordt beschouwd.

Google Search Console
Binnen Google Search Console kun je in het linker menu via Optimalisaties >> Site vitaliteit.
De cijfers die je hier ziet verschillen niet met de cijfers van Pagespeed Insights. Het is wel een stuk overzichtelijker. Je hoeft namelijk niet iedere keer een URL in te voeren. Je ziet een compleet overzicht van al je webpagina’s en de LCP-scores.
Andere tools om de LCP te bekijken zijn Lighthouse en WebPageTest.
Largest Contentful Paint optimaliseren
Er zijn verschillende manieren om de LCP van jouw website te verbeteren. Eerder dit jaar gaf Google hier zelf al een webinar over. Deze kun je hieronder bekijken.
De meest voor de hand liggende manieren om de LCP en daarmee de snelheid van je website te verbeteren zijn.
- Optimaliseer je afbeeldingen. Afbeeldingen worden nog te vaak in een te hoge resolutie op een website geplaatst. Daarnaast worden de afbeelding vaak niet gecomprimeerd en worden er oude bestandstypen (zoals PNG, GIF en JPEG) gebruikt.
- Zorg voor een snelle webhosting. Over het algemeen betekent een betere webhosting een snellere laadtijd. Het controleren van de Time To First Byte (TTFB) is een goede manier om je hosting te testen.
- Maak gebruik van lazy load. Met lazy load wordt content pas geladen zodra de bezoeker daadwerkelijk dat deel van de pagina bekijkt.
- Minify CSS. Het verkleinen van je CSS-bronnen kan de laadtijd aanzienlijk verkorten.
Voor meer (ingewikkeldere) optimalisatietips, zoals het verwijderen van JavaScript/CSS bronnen en server-side rendering raad ik je dit artikel van Google aan.