Krijg je in Google Search Console een melding over een zogenaamd CLS-probleem en weet je niet wat je ermee moet? In dit artikel lees je wat het CLS-probleem precies inhoudt en hoe je het kunt oplossen.
- Wat is het CLS-probleem
- Wat is de Cumulative Layout Shift (CLS)
- Een goede CLS-score
- Cumulative Layout Shift berekenen
- Cumulative Layout Shift van je webpagina bekijken
- Het CLS-probleem oplossen
Wat is het-CLS probleem?
Het CLS-probleem is een melding in Google Search Console. Deze melding vertelt dat bepaalde pagina’s op je website de site-vitaliteitstest niet hebben doorstaan.

In juni 2021 heeft Google de page experience update uitgevoerd. Sinds deze update kijkt Google naar een reeks specifieke factoren die invloed hebben op de algehele gebruikerservaring van een webpagina. Deze factoren worden ook wel de Core Web Vitals genoemd. De Core Web Vitals bestaan uit de volgende drie factoren:
- First Input Delay (FID)
- Largest Contentful Paint (LCP)
- Cumulative Layout Shift (CLS)
Het CLS-probleem in Google Search Console geeft dus aan dat de Cumulative Layout Shift te groot is.
Wat is de Cumulative Layout Shift (CLS)
Cumulative Layout Shift (of CLS) meet in welke mate de layout van een website onverwacht verschuift. Hoe lager de CLS-score, hoe stabieler een website is.
Ken je dat?
Je wilt op een website een artikel aanklikken en ineens verschijnt er een advertentie.
Of nog erger. Je wilt een order annuleren en ineens verschuift de layout en klik je per ongeluk op bestellen.

Helaas wordt deze truc (al dan niet expres) vaak op websites gebruikt. Door Cumulative Layout Shift op te nemen als Core Web Vital wilt Google hier een einde aan maken.
Een goede CLS-score
Om een bezoeker de beste gebruikservaring te geven wil je natuurlijk dat je website zo stabiel mogelijk is. Dat betekent: hoe lager de CLS-score, hoe beter het is.
Is je CLS-score bij 75% van de paginabezoeken lager dan 0.1? Dan zit je goed. Scoor je hoger dan 0.25? Dan bied je je bezoekers een slechte ervaring.

De Cumulative Layout Shift meet alleen de onverwachte verschuivingen
Het kan natuurlijk voorkomen dat een layout verschuift doordat de bezoeker ergens op klikt.
In dit artikel over SEO-tools wordt er bijvoorbeeld gebruik gemaakt van een content filter. Iedere keer dat je op een filter klikt verschuift de complete layout.
Zolang de verschuiving binnen een halve seconde nadat de bezoeker op een filter heeft geklikt plaatsvindt, wordt dit niet meegeteld in de CLS-score. Het wordt in dit geval namelijk niet gezien als een negatieve gebruikerservaring.
Cumulative Layout Shift berekenen
Om de layout verschuiving te berekenen gebruikt Google de volgende formule.
Cumulative Layout Shift = impactfractie * afstandsfractie
- De impactfractie geeft aan welke impact de verschuiving van twee elementen op de viewpoort heeft.
- De afstandsfractie is de grootste afstand die een onstabiel element in de viewpoort heeft bewogen.
Voorbeeldberekening Cumulative Layout Shift

In de bovenstaande afbeelding zie je dat er gebruikt wordt gemaakt van lazy loading (een manier om afbeeldingen te optimaliseren voor SEO). Hierbij wordt de afbeelding pas geladen zodra de bezoeker dat deel van de pagina bezoekt.
Dit is een goede manier om de laadtijd te verbeteren. Het probleem is echter dat er in het bovenstaande voorbeeld geen dimensies (zoals height en width) aan de afbeelding zijn meegegeven.
Hierdoor schuift het onderste tekstblok 33% naar beneden zodra de pagina wordt geladen.
Aan het bovenste deel van de tekst (het deel dat niet omlijnt is) veranderd in dit voorbeeld niets. Dit is dus een stabiel element.
Impactfractie
Het inladen van de afbeelding heeft dus impact op de onderste 67% van het scherm (of viewpoort). Dit is het deel dat omlijnt is met oranje streepjes. De impactfractie is in dit geval dus 0.67.
Afstandsfractie
De groene pijl die naar beneden wijst illustreert de afstandsfractie. Dat is dus de afstand dat het onderste tekstdeel naar beneden is geschoven ten opzichte van de viewpoort. In dit voorbeeld is dat 34%. De afstandsfractie is dus 0.34.
De layout shift score is in dit geval 0.67 x 0.34 = 0.227. Met deze score zal Google Search Console aangeven dat de pagina verbetering nodig heeft.
Cumulative Layout Shift van je webpagina bekijken
Je vindt de CLS-score van jouw webpagina’s via PageSpeed Insights, Google Search Console of Lighthouse.
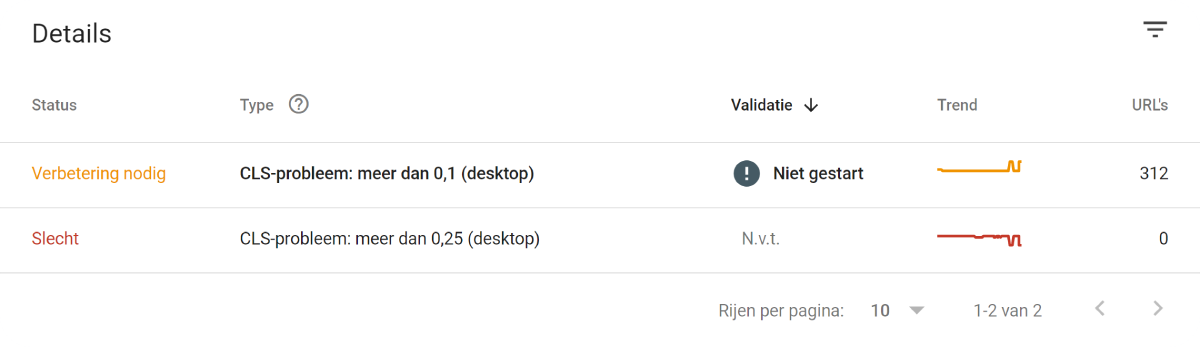
Binnen Google Search Console ga je naar Functionaliteit → Site-vitaliteit. Hier krijg je een rapport te zien met eventuele CLS-problemen.

CLS-probleem oplossen
Het is relatief simpel om de Cumulative Layout Shift op een pagina te minimaliseren.
Specificeer altijd de hoogte- en breedte dimensies van je media.
Dat geldt dus niet alleen voor afbeeldingen, maar ook voor video’s, GIFs, PDFs en advertenties.
De laadtijden van mediabestanden zijn nu eenmaal langer dan de laadtijden van tekst. Door middel van hoogte- en breedte dimensies laat je de webbrowser weten hoeveel ruimte er alvast gereserveerd moet worden.
Het voorbeeld dat ik eerder aanhaalde had er dan als volgt uitgezien.

Hoogte- en breedte dimensies specificeren in de HTML-code
In de HTML-code van je website kun je de hoogte- en breedte dimensies als volgt aangeven.
<figure>
<img loading="lazy" src="afbeelding.jpg" width="600" height="244" />
</figure>Tot slot
Wil je meer weten over het minimaliseren van Cumulative Layout Shift? Dan raad ik je dit artikel van Google Developers aan.
Gerelateerde berichten: