Met meer dan 5 miljoen actieve installaties is Elementor met recht de populairste pagebuilder voor WordPress. Met deze pagebuilder heb je de mogelijkheid om zonder enige kennis van HTML, CSS en/of Javascript een prachtige professionele webpagina te bouwen.
Helaas heeft deze medaille ook een keerzijde. Aan de voorkant ziet je website er misschien fantastisch uit, aan de achterkant kan Elementor er al snel een rommeltje van maken. Dit kan leiden tot lange laadtijden en een moeilijk leesbare website.
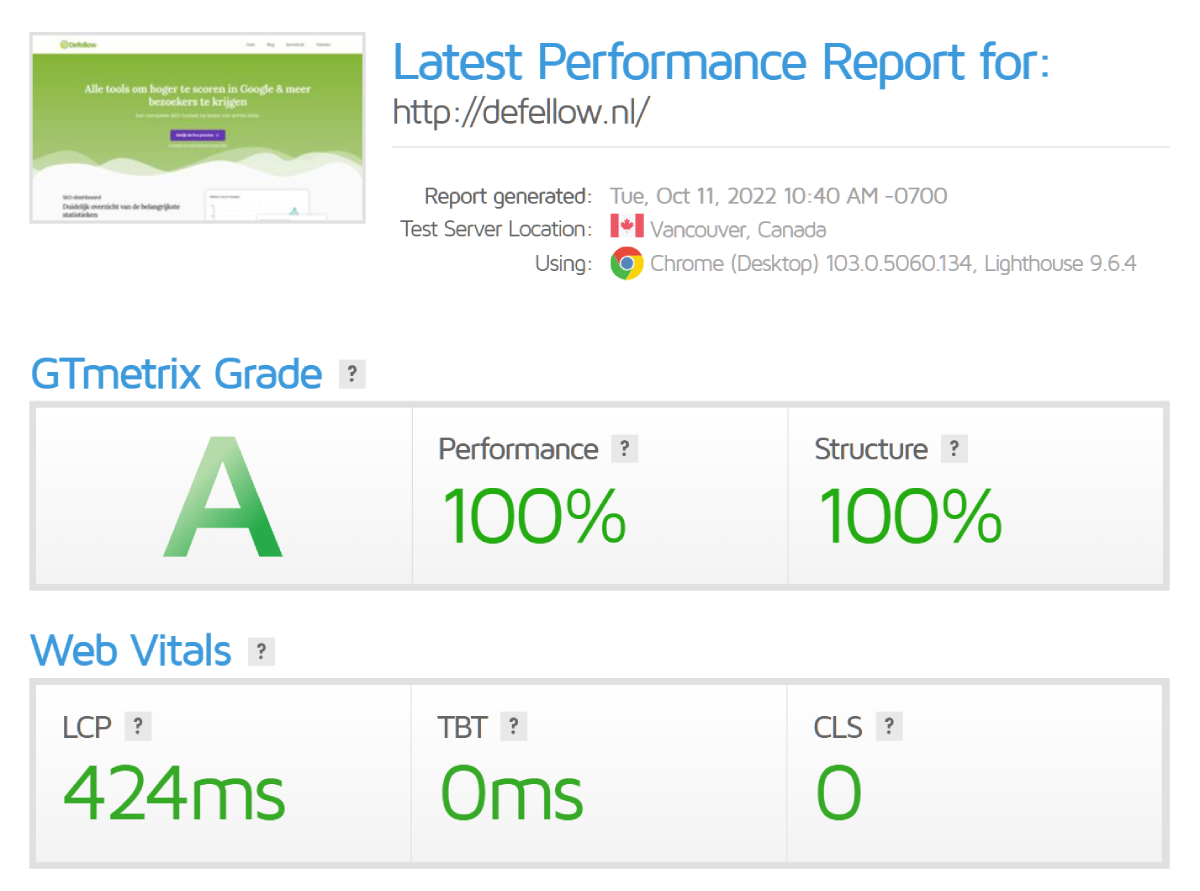
Toch kan je ook met Elementor een SEO vriendelijke website maken. Zo scoort defellow.nl (wat gemaakt is met Elementor) een 100% score op GTmetrix:

In dit artikel je 5 tips om je Elementor website te optimaliseren voor SEO. Deze tips hebben puur te maken met Elementor SEO en dus niet met het versnellen van je WordPress website in het algemeen.
- Kies de juiste webhosting
- Installeer een SEO-plugin
- Activeer experimentele functies
- Bouw je navigatie op basis van HTML
- Vermijd onnodige animaties
1. Kies de juiste webhosting
Het grootste nadeel van Elementor is dat het een enorme hoeveelheid onnodige code genereert. Hierdoor duurt het voor een webbrowser langer om de code te downloaden, wat resulteert in een langere laadtijd.
Je kunt dit probleem deels oplossen door de juiste webhosting te kiezen. Welke hosting dat is hangt af van jouw situatie.
Shared- of dedicated hosting
Veel hostingproviders geven je de keuze tussen een shared hosting of een dedicated hosting.
Shared hosting
Een shared hosting is de goedkoopste optie. Hierbij deel je een server met andere websites, waardoor de resultaten wisselvalliger kunnen zijn. Als een andere website (waar je de server mee deelt) op een bepaald moment veel bezoekers heeft, gaat dit ten koste van jouw website.
Dedicated hosting
Met een dedicated hosting heb je een server helemaal voor jezelf. Hierdoor zijn de prestaties stabieler en over het algemeen beter. Aan de andere kant is een dedicated hosting een stuk duurder dan de shared variant.
Welke hosting het best bij jou past hangt af van je situatie. Heb je een klein budget en maakt het niet uit dat je website zo nu en dan trager kan laden, dan is een shared hosting een prima oplossing. Voor een professioneel bedrijf dat van zijn website afhankelijk is raad ik eerder een dedicated hosting aan.
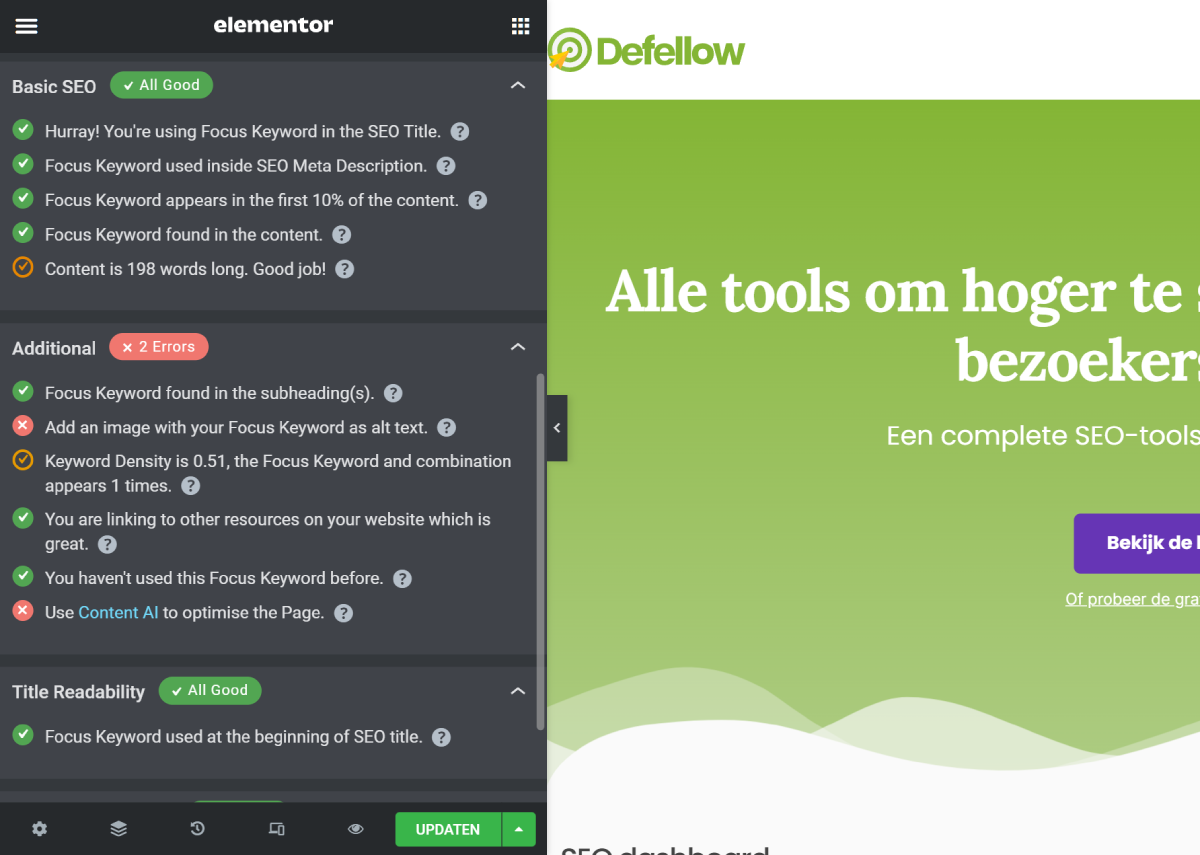
2. Installeer een SEO-plugin
Door middel van een SEO-plugin krijg je de mogelijkheid om bijvoorbeeld title tags en meta omschrijvingen toe te voegen aan je pagina, maar ook om een canonical tag of een 301/302 redirect aan te maken.
Daarnaast krijg je aanbevelingen om je website hoger te laten scoren in Google.

3. Activeer experimentele functies
Elementor is de laatste maanden druk bezig om de prestaties van de pagebuilder te verbeteren. De meeste nieuwe functionaliteiten zijn echter nog niet standaard ingesteld. Bijvoorbeeld omdat ze nog in bèta fase zitten.
Je kan deze functionaliteiten via “Elementor” → “Instellingen” en klik vervolgens op het tabblad “Experimenten”.

Zet hier de volgende experimenten op actief:
- Verbeterd laden van CSS
- Pictogrammen inline lettertype
- Geoptimaliseerde DOM-uitvoer
- Verbeterd laden van assets
- Toegang verbeteringen
Check altijd of je website ook na het activeren nog goed werkt!
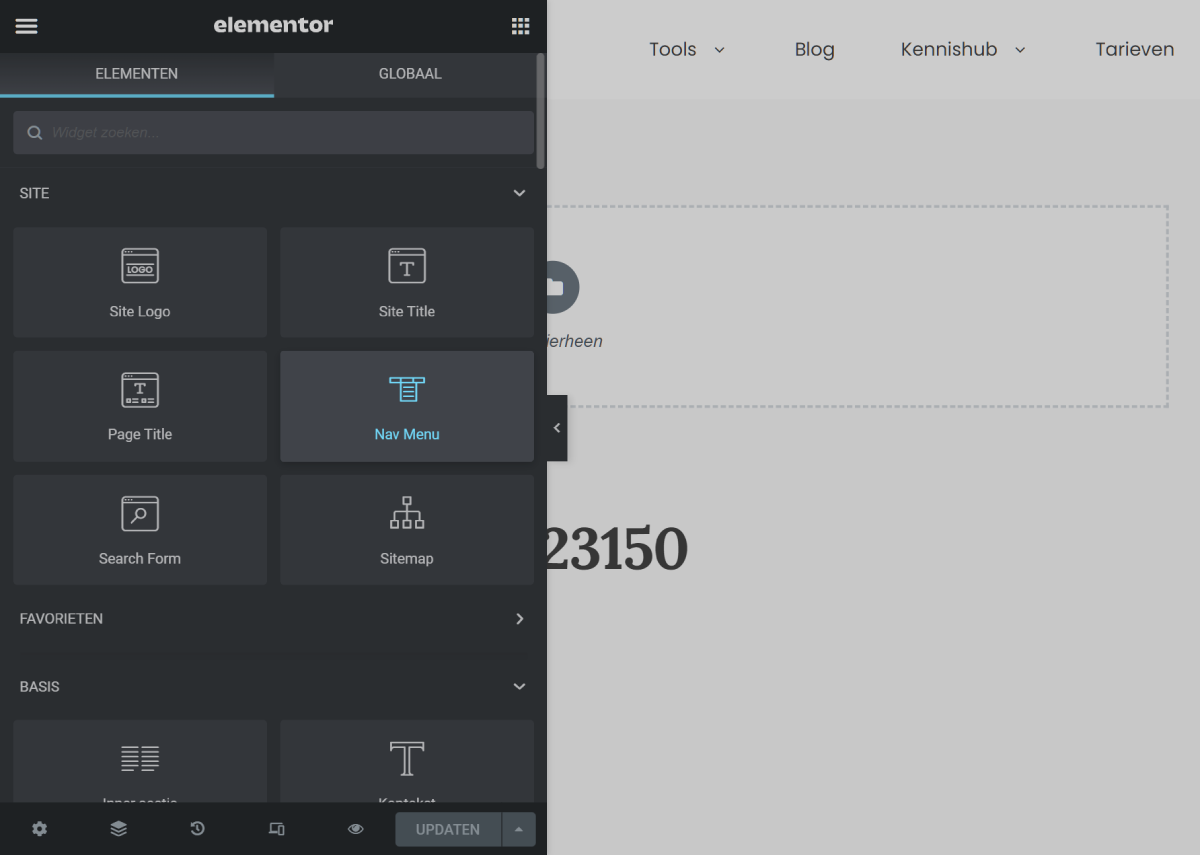
4. Bouw je navigatie op basis van HTML
Elementor heeft met de ‘Nav Menu’ widget een goede functie om een navigatie te maken.

Het is echter ook mogelijk om via Javascript je navigatie op te bouwen. Het probleem is dat Google zo’n Javascript navigatie niet goed kan lezen, wat ten koste gaat van je interne link structuur.
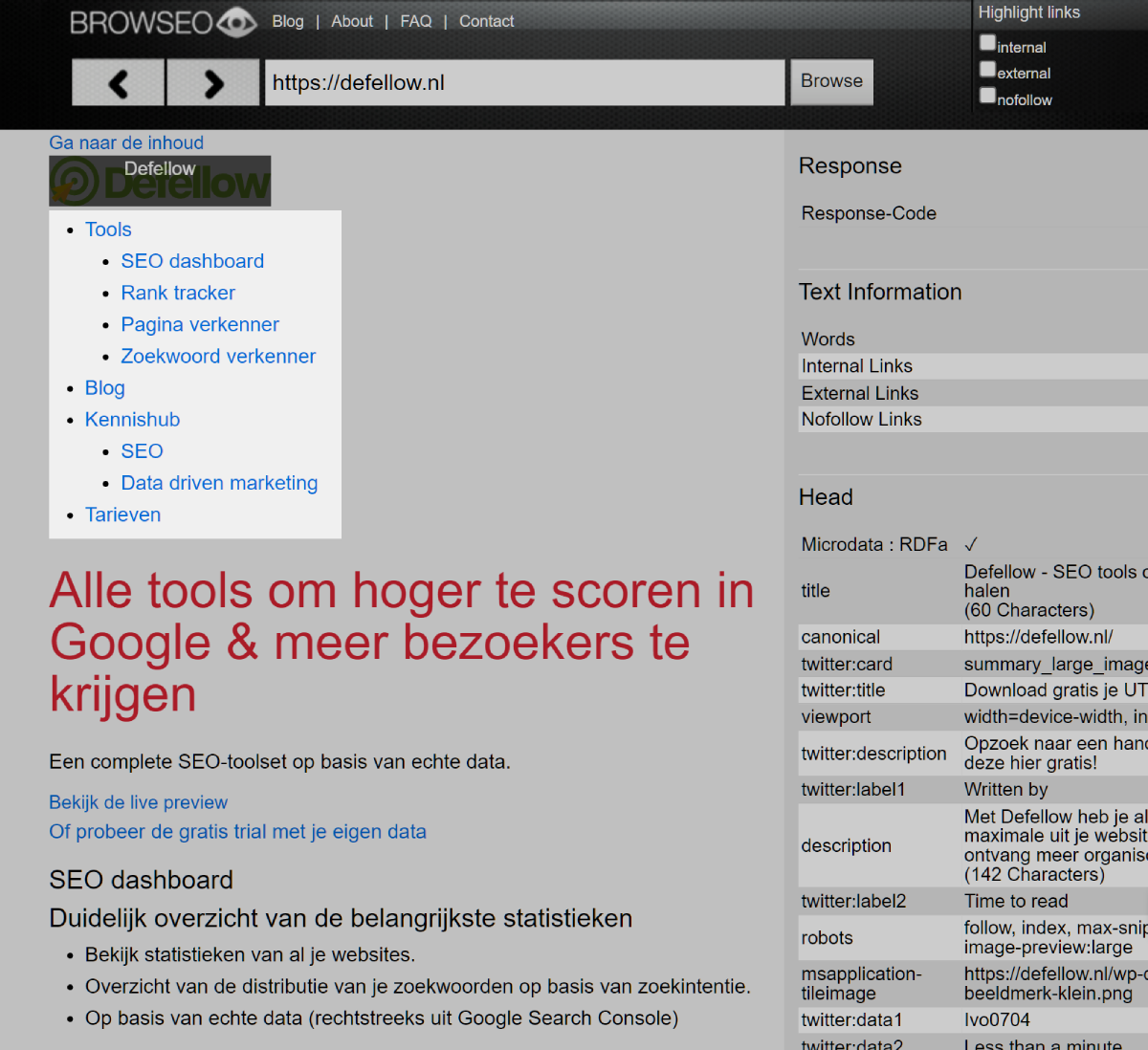
Een manier om te controleren of Google de navigatie van jouw website goed kan lezen is met behulp van de Browseo tool.

5. Vermijd onnodige animaties
Animaties kunnen ervoor zorgen dat belangrijke elementen op je website beter opvallen. Als je teveel animaties gebruikt gaat dit effect echter weer verloren. Ook op SEO gebied is het gebruik van teveel animaties af te raden. Animaties voegen namelijk extra code aan je website toe, wat weer ten koste gaat van de laadtijd.
Probeer daarom het gebruik van animaties te beperken en gebruik helemaal geen animaties boven de vouw.

Tot slot
Elementor is een perfecte pagebuilder om websites te bouwen zonder enige kennis van HTML, CSS en Javascript. In tegenstelling tot wat vaak wordt gezegd hoeft Elementor niet persé slecht te zijn voor SEO, zolang je maar rekening houdt met de bovenstaande punten.
Verder leren
- On page SEO: Een complete handleiding om je website te optimaliseren voor de zoekmachines.
- Hoe kom je hoger in Google? Een stappenplan om jouw pagina’s hoger te laten ranken in de zoekresultaten.