Draait jouw website op WordPress en merk je dat het laden van de website nog wel wat verbeterd kan worden? Dan ben je hier aan het juiste adres! In dit artikel lees je 7 WordPress snelheid optimalisatie stappen, zodat jouw website straks binnen een mum van tijd laadt!
WordPress snelheid optimalisatie stappenplan
Hieronder vind je 7 stappen om de snelheid van jouw WordPress website te optimaliseren. Ook leuk: in dit artikel worden enkel gratis plugins gebruikt.
- Nulmeting: meet de huidige snelheid
- Verwijder ongebruikte plugins
- Installeer en configureer een caching plugin
- Optimaliseer HTML, CSS & Javascript
- Laad fonts lokaal in
- Laad scripts selectief in
- Optimaliseer je afbeeldingen
Nulmeting: meet de huidige snelheid
Voordat je aan de slag gaat is het eerst belangrijk om de huidige website snelheid te testen. Zo zie je achteraf of je inspanningen daadwerkelijk iets hebben opgeleverd.
Hier bestaan verschillende tools voor. Voor dit artikel gebruik ik de twee meest gebruikte, namelijk GTmetrix en PageSpeed Insights.
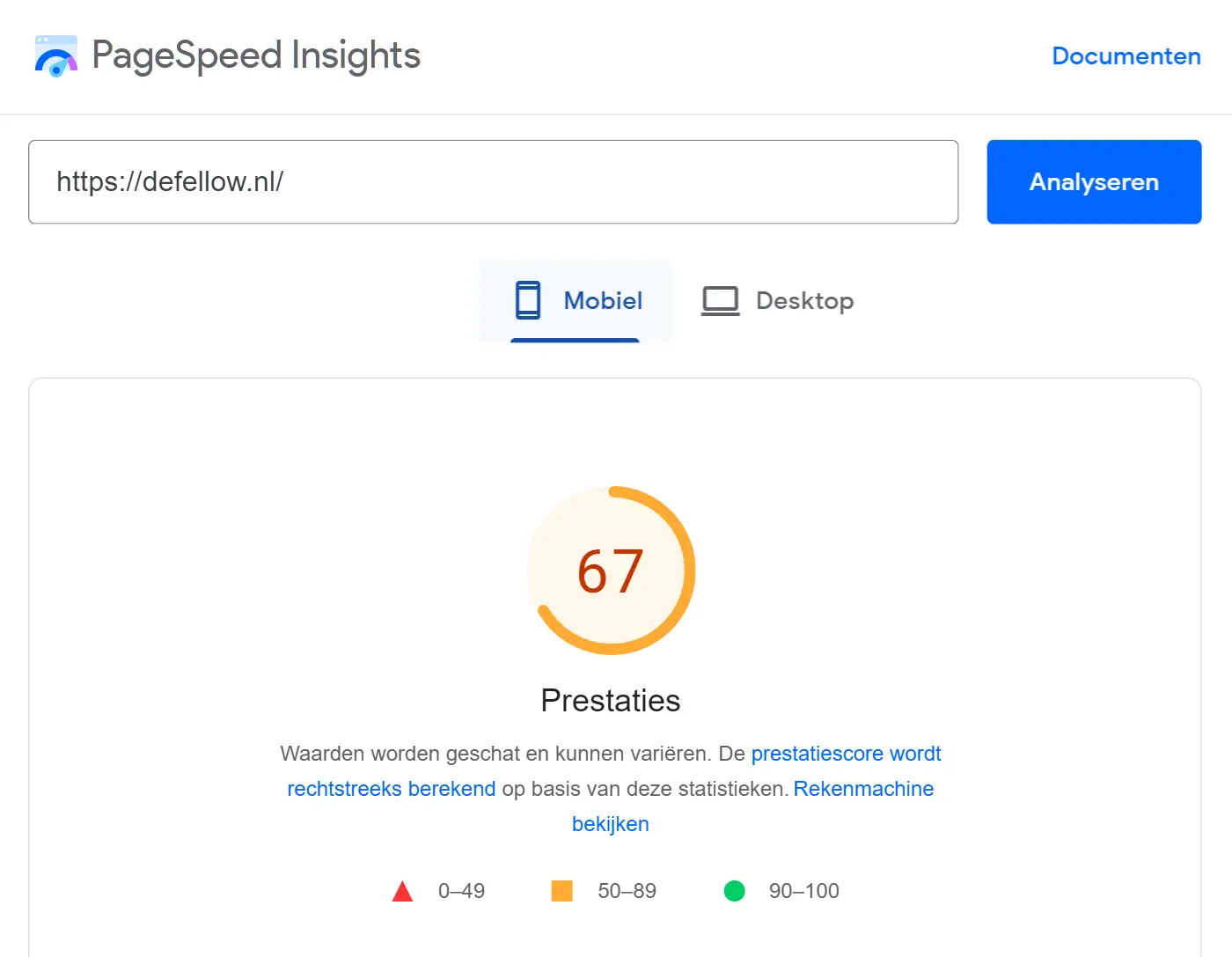
PageSpeed Insights gaf daarbij de volgende score:

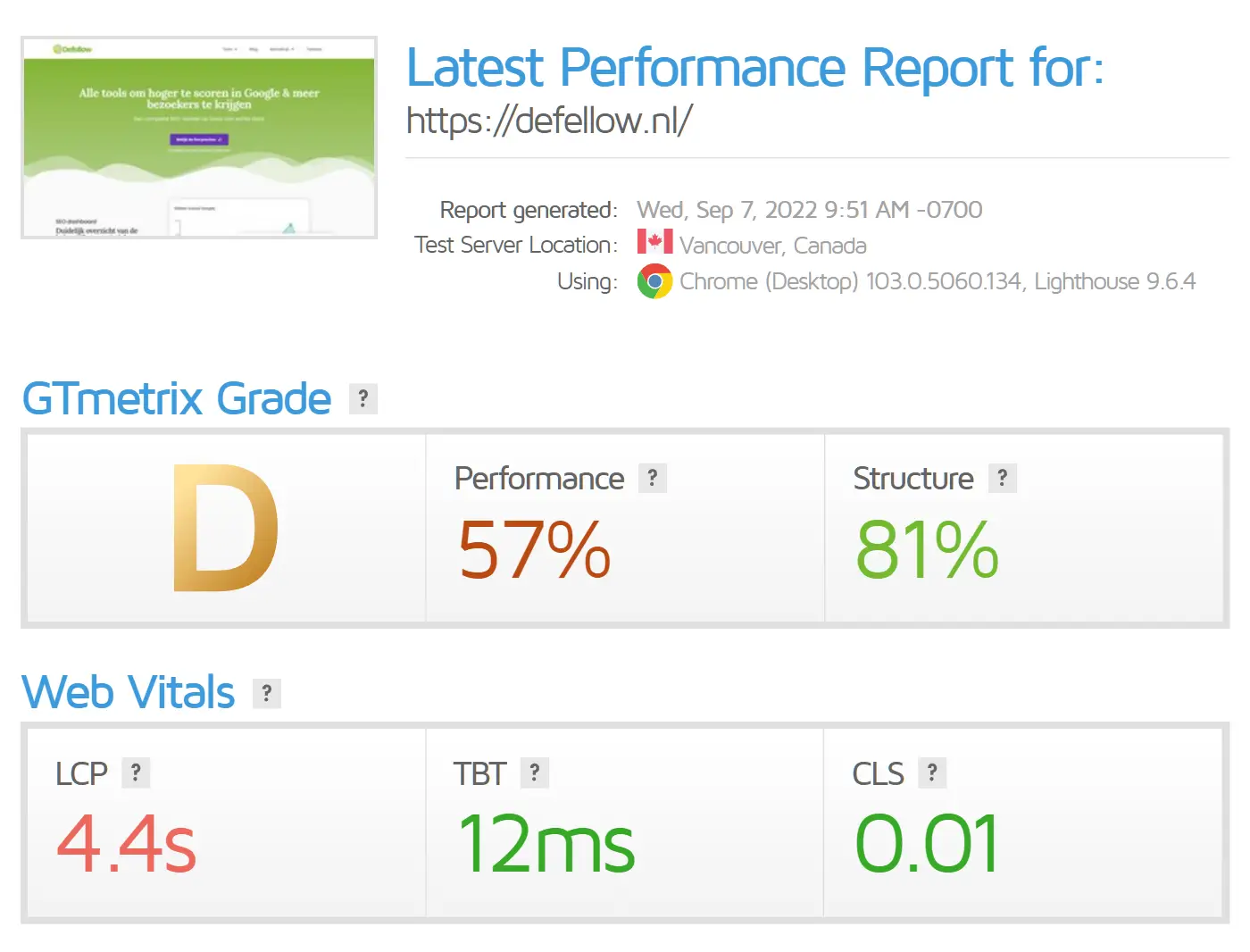
En GTmetrix gaf de volgende score:

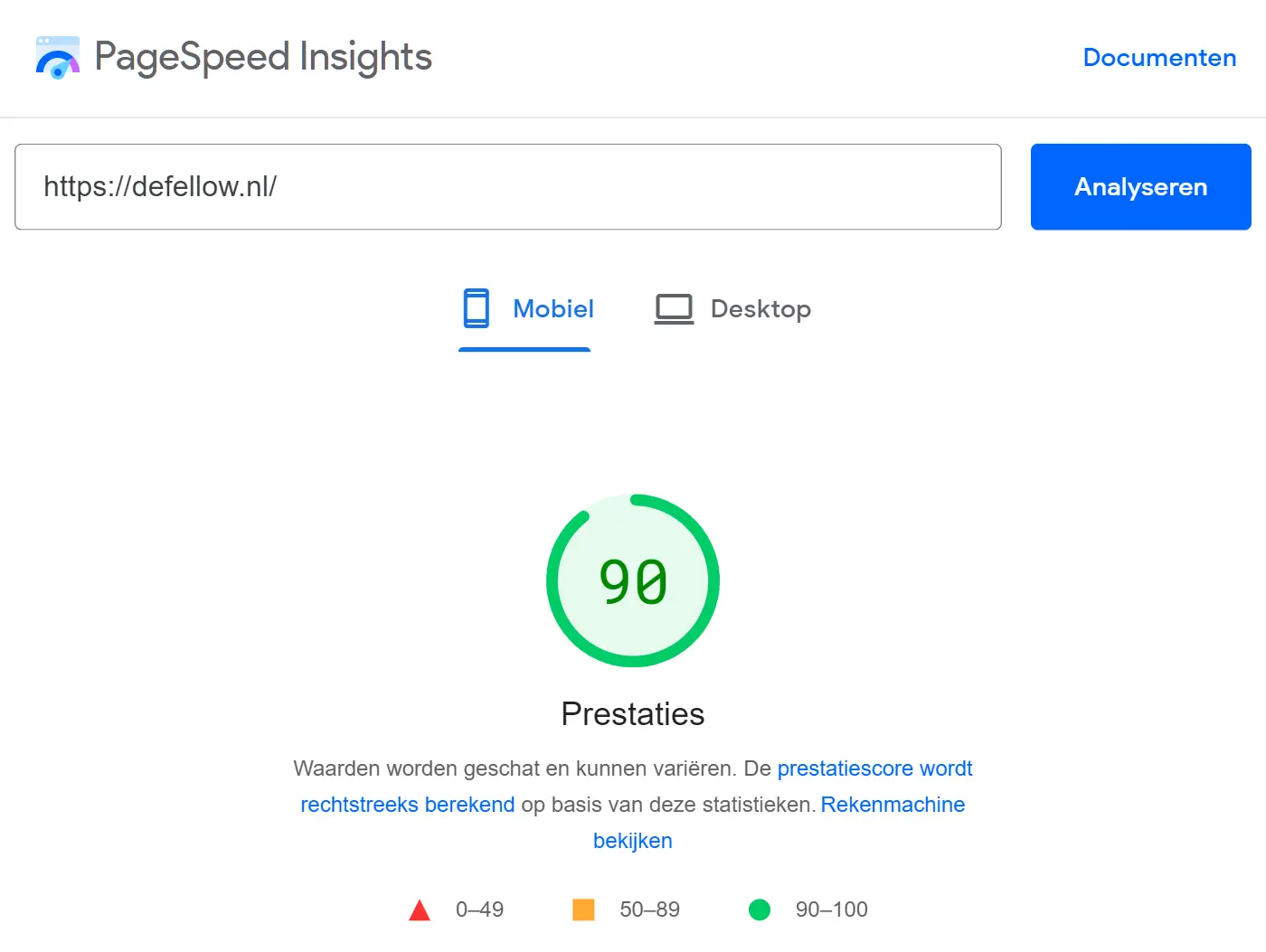
Nadat ik de onderstaande stappen had uitgevoerd, zagen de cijfers er een stuk rooskleuriger uit. Zo gaf PageSpeed Insights de volgende score:

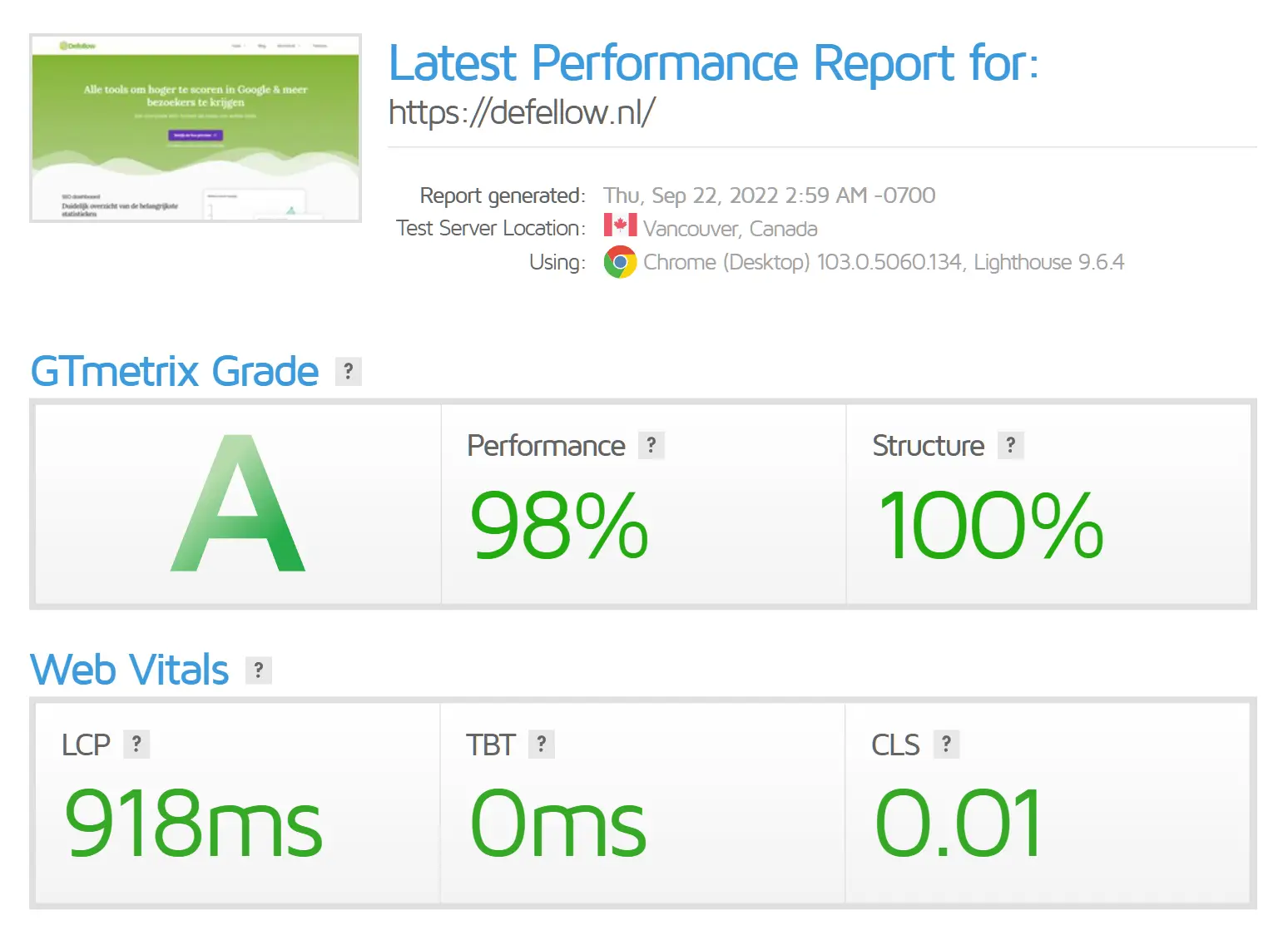
En GTmetrix de volgende:

Verwijder ongebruikte plugins
Door de jaren heen installeer je veel verschillende plugins. Sommige zijn essentieel. Andere installeer je voor een enkele functie, of gebruik je misschien helemaal niet meer. Voor je het weet heb je meer dan 30 verschillende plugins geïnstalleerd. Het gebeurt ons allemaal. Ook bij nieuwe WordPress installaties worden er vaak plugins mee-geïnstalleerd die je nooit gaat gebruiken.
Plugins verhogen het aantal paginaverzoeken en de totale paginagrootte. Het verwijderen van ongebruikte plugins is daarom één van de makkelijkste WordPress snelheid optimalisatie technieken.
Installeer en configureer een caching plugin
Met caching levert je website een pagina dat al eerder is gegenereerd. De webpagina hoeft dan niet meer voor iedere bezoeker opnieuw opgebouwd te worden.
Er wordt onderscheid gemaakt tussen twee soorten caching:
- Browsercaching: Op het moment dat iemand voor het eerst je website bezoekt worden bepaalde bestanden (zoals logo’s en headers) opgeslagen door de webbrowser van de bezoeker. Deze bestanden hoeven bij een volgend bezoek niet opnieuw gedownload te worden.
- Servercaching: Hierbij wordt er een statische versie van een pagina op de server opgeslagen en hoeft deze niet pas opgebouwd te worden als er een bezoeker op je website komt.
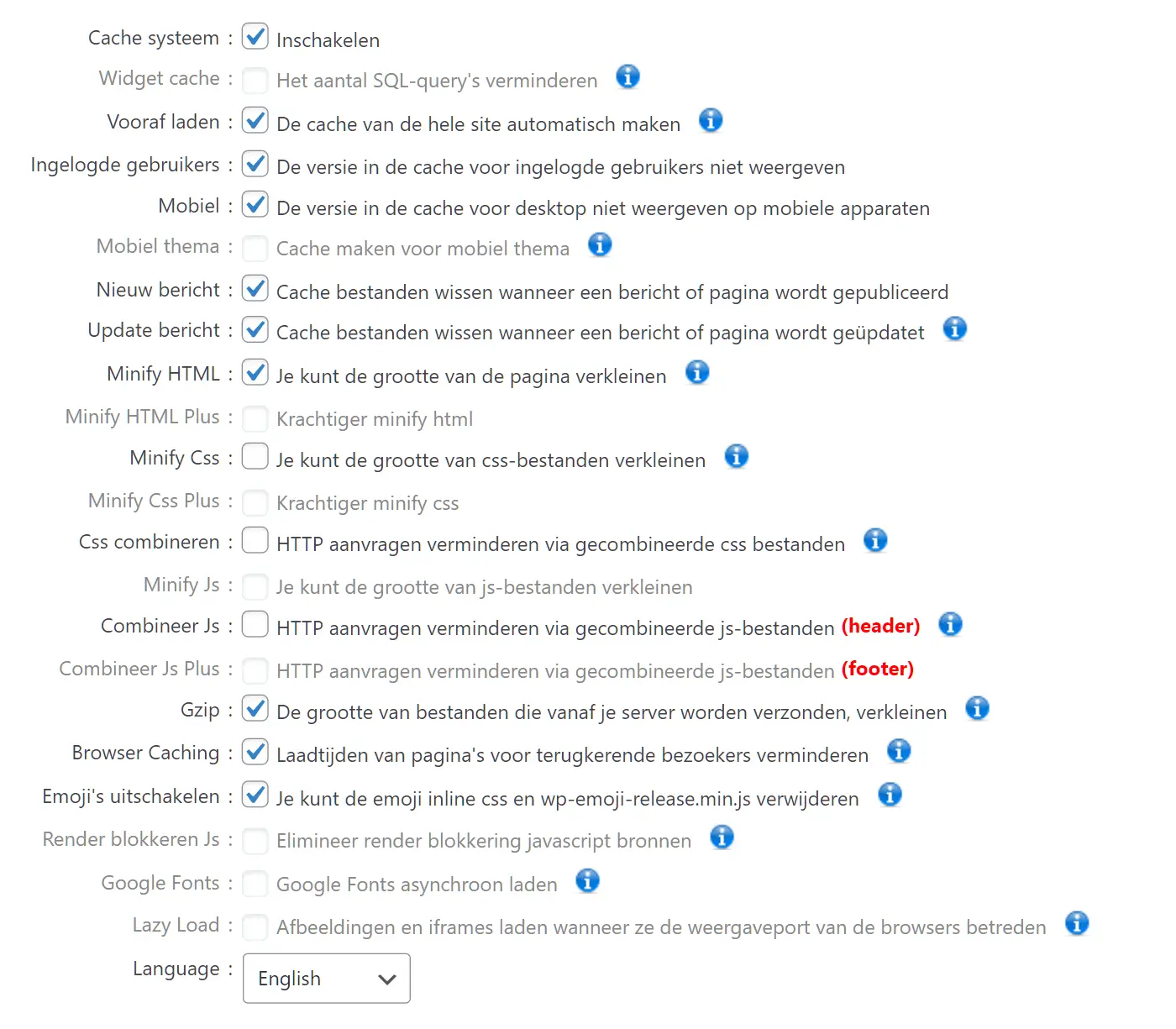
Er zijn verschillende WordPress plugins die het cachen van je website mogelijk maken. In dit geval maak ik gebruik van WP Fastest Cache.

HTML, CSS en Javascript optimaliseren
Het optimaliseren van je HTML, CSS & Javascript betekent in principe dat comments en witregels in de code worden verwijderd. Daarnaast wordt de code dichter op elkaar geplaatst.
Op deze manier verklein je de bestandsgrootte van je pagina, wat weer resulteert in een snellere laadtijd.
Ondanks dat WP Fastest Cache ook deze mogelijkheden biedt, gebruik ik hiervoor een andere (iets uitgebreidere) plugin, namelijk Autoptimize.

CSS- en Javascript bronnen combineren
Doordat je met WordPress verschillende plugins gebruikt, worden er meerdere CSS- en Javascript bestanden aangemaakt.
Vroeger kon je deze bestanden het best combineren (samenvoegen tot één bestand). Tegenwoordig is dat niet meer de standaardregel. Het hangt er namelijk vanaf welk HTTP-protocol jouw website ondersteunt.
- HTTP/1: Dit is het oude (langzamere) HTTP-protocol. Hierbij worden CSS- en JavaScript bronnen één voor één geladen. Het ene bestand moet dus volledig geladen zijn voordat het volgende bestand wordt geladen.
- HTTP/2: De meeste websites ondersteunen inmiddels dit nieuwe HTTP-protocol. Met HTTP/2 worden er meerdere CSS- en Javascript bronnen gelijktijdig ingeladen. Het is daarom overbodig om deze te combineren.
Via deze tool kun je testen welk HTTP-protocol jouw website ondersteunt.
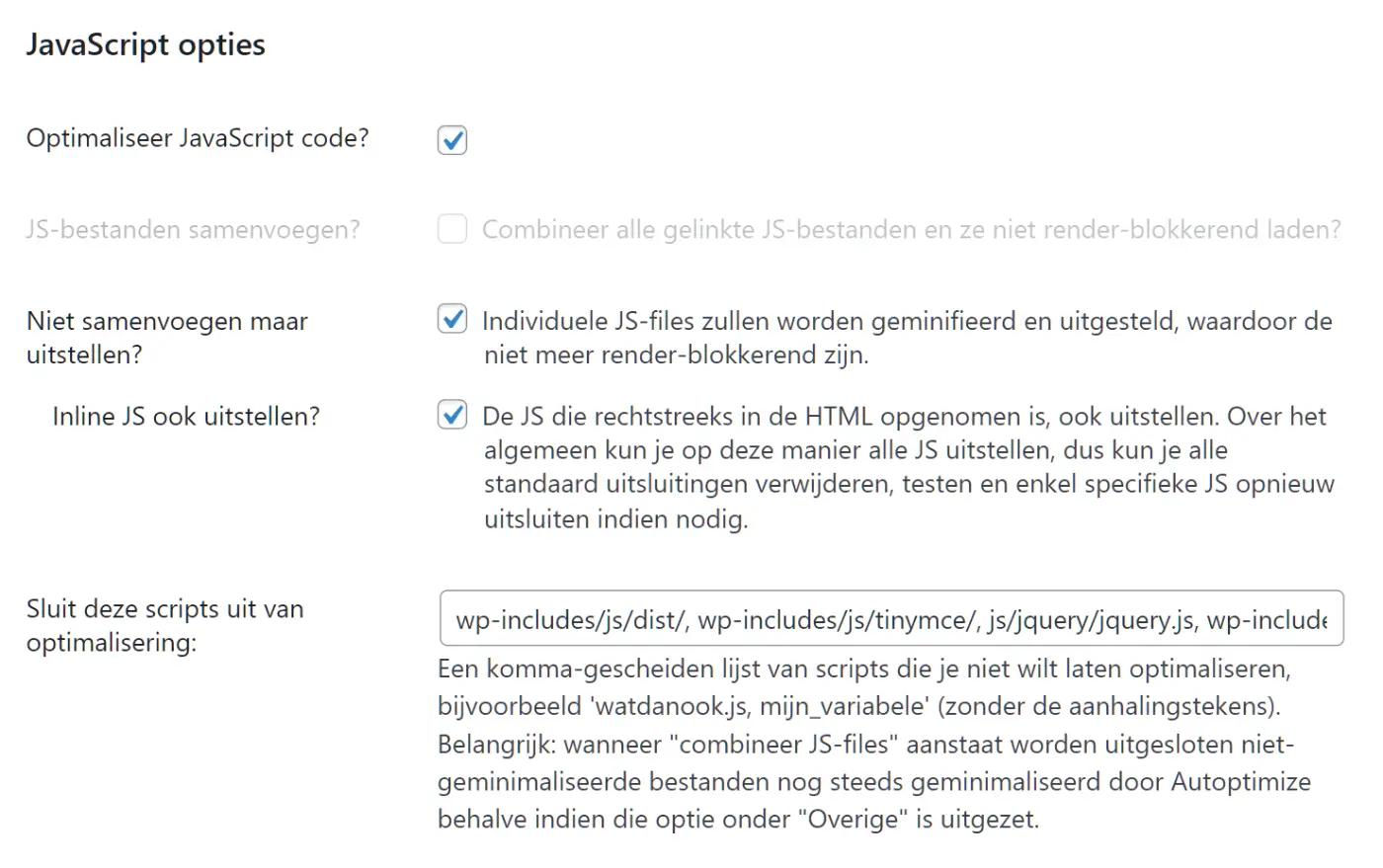
Javascript laden uitstellen
HTML vormt de basis van je webpagina. Met CSS geef je de pagina uitstraling (bijvoorbeeld door kleuren en typografie toe te voegen). Met JavaScript maak je de pagina vervolgens dynamisch.

Javascript is in de eerste instantie dus niet noodzakelijk om je pagina op te bouwen. Hierdoor kun je het laden van Javascript-bronnen het beste uitstellen. Deze optie is alleen mogelijk als deze niet zijn gecombineerd.
Fonts lokaal inladen
Veel WordPress thema’s geven je standaard toegang tot een enorm aantal Google fonts. Hierdoor lijkt het alsof deze fonts allemaal zijn geïnstalleerd op je website. Dit is echter niet het geval.
Iedere keer als iemand op je website komt maakt jouw webserver contact met de webserver van Google. Vervolgens downloadt het alle benodigde fonts.
Dit proces duurt over het algemeen een fractie van een seconde. Dat lijkt weinig, maar is veel als je bedenkt dat een laadtijd van 3 seconden wordt bestempeld als traag.
Google Fonts downloaden
Om de website zo snel mogelijk te houden download je alleen de fonts die je daadwerkelijk gebruikt. Hiervoor ga je naar de Google Fonts website. Vervolgens zoek je de benodigde fonts op en voeg je ze toe aan je selectie door op het plus-icoontje te klikken (+).
Als je alle fonts hebt geselecteerd klik je rechtsboven op ‘Download family’. Je download nu een ZIP-bestand naar je website. Vervolgens vind je in de map ‘static’ de benodigde fonts als TTF-bestand.
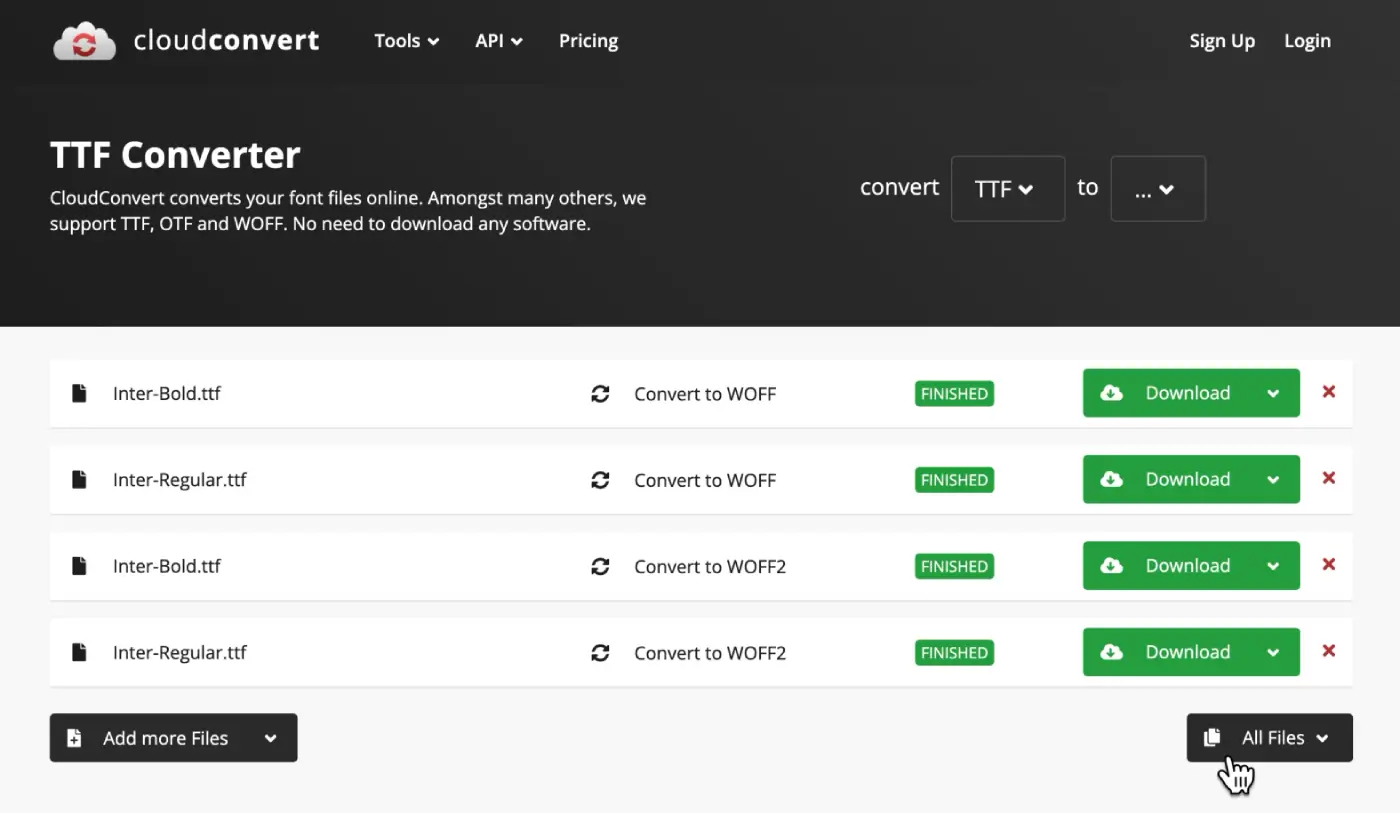
Niet alle webbrowsers ondersteunen echter dit bestandstype. Om deze reden kun je de fonts het best ook converteren naar het WOFF en het WOFF2 bestandstype. Hiervoor bestaan verschillende gratis online tools, waaronder CloudConvert.
Upload de TTF-bestanden en converteer deze vervolgens naar WOFF en WOFF2.

Fonts uploaden naar je website
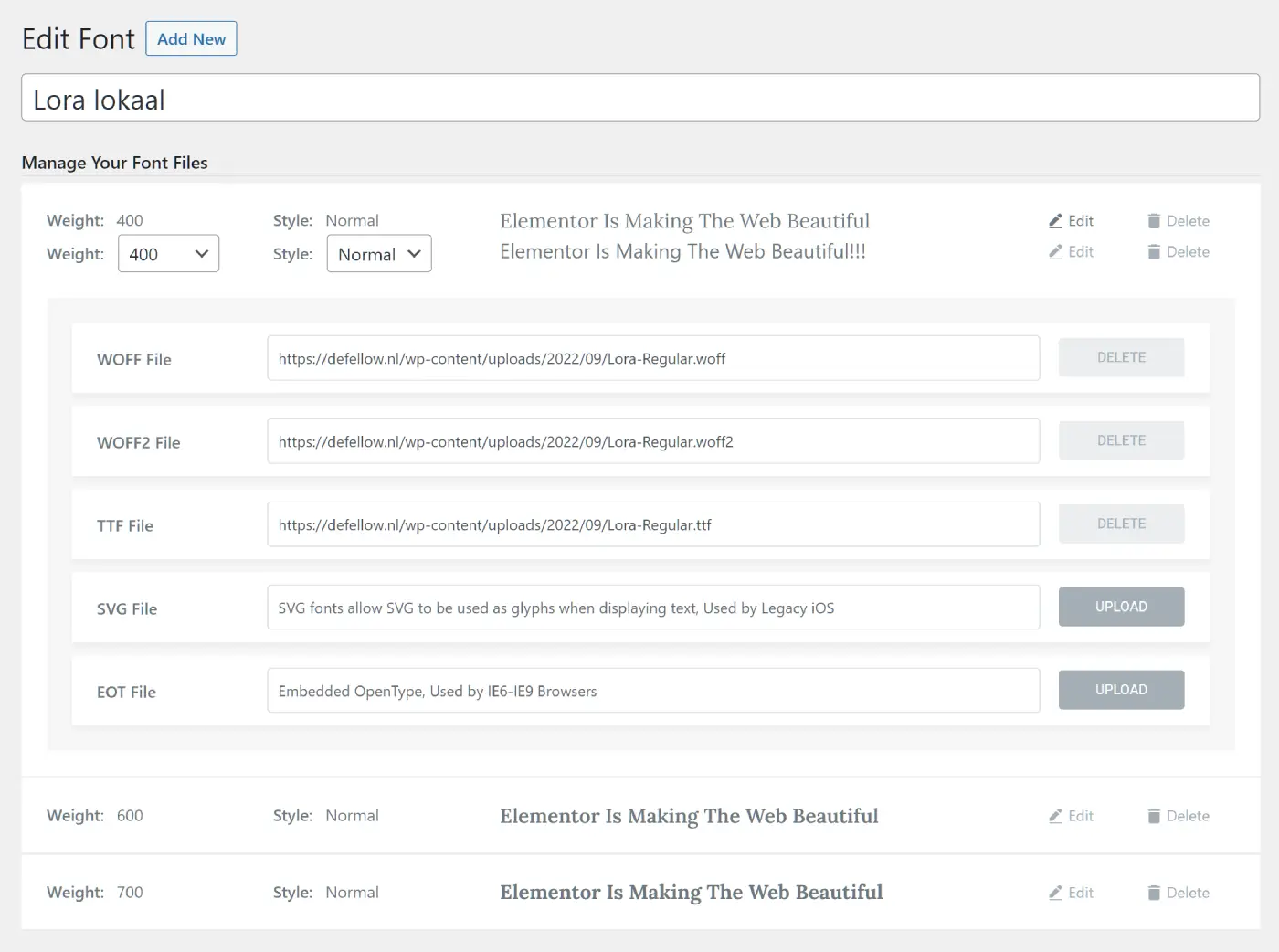
Draait je website op Elementor? Dan kun je de fonts uploaden via ‘Elementor’ → ‘Custom fonts’. Klik vervolgens op ‘Add New’.
Hier kun je de fonts één voor één inladen. Voor iedere dikte maak je dus een nieuwe variant aan.

De dikte van Google fonts worden aangegeven door middel van een omschrijving, terwijl de dikte van een font bij Elementor wordt weergegeven aan de hand van een numerieke waarde. In de onderstaande tabel vind je de omschrijving van de dikte met daarbij het bijbehorende waarde.
| Omschrijving | Waarde |
|---|---|
| Thin | 100 |
| Extra Light | 200 |
| Light | 300 |
| Regular | 400 |
| Medium | 500 |
| Semi Bold | 600 |
| Bold | 700 |
| Extra Bold | 800 |
| Black | 900 |
Maak je geen gebruik van Elementor, dan kun je ook de OMGF plugin gebruiken.
Lokale fonts preloaden
Omdat tekst het belangrijkste onderdeel van een webpagina is, wil je dat dit zo snel mogelijk vertoond wordt. Door middel van preloading kun je aangeven welke bronnen er als eerst geladen moeten worden.
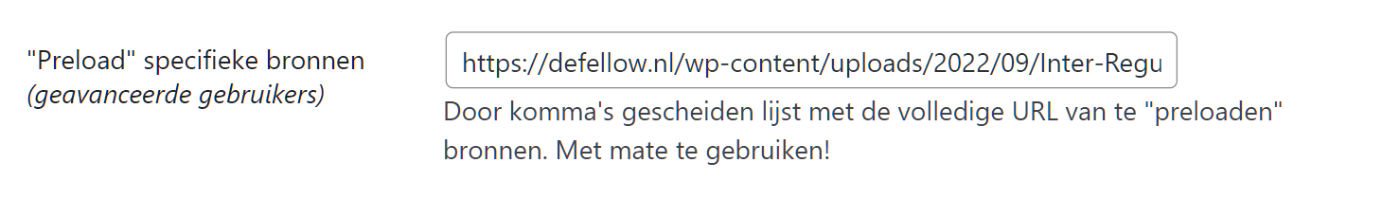
Met Autoptimize kun je onder het tabblad ‘Extra’ aangeven welke bronnen er als eerst moeten worden geladen. Voer hier de URL’s van al je fonts in (gescheiden doormiddel van een komma).

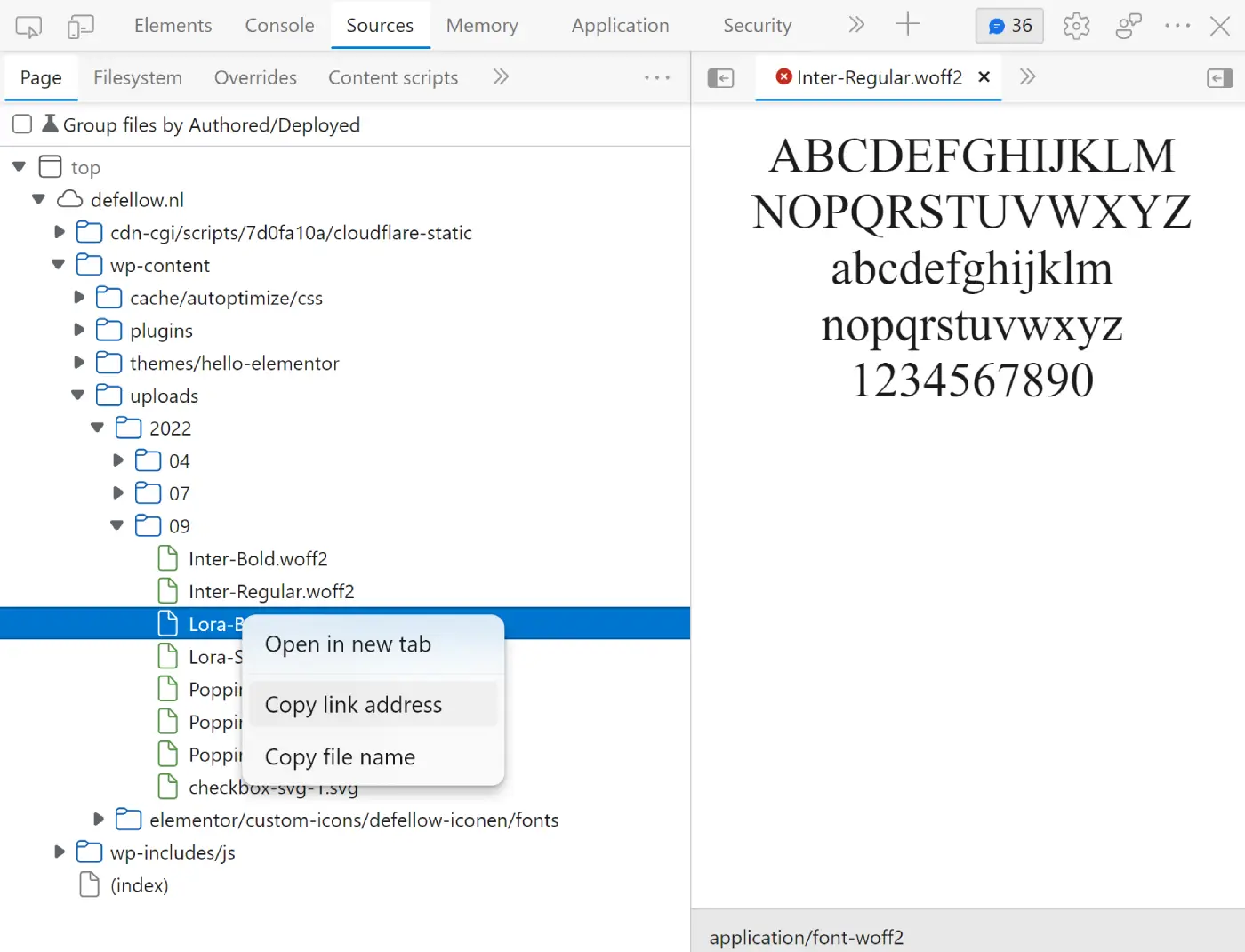
Via de inspectietool in je browser kun je de URL’s van je fonts achterhalen.

Zichtbare tekst tijdens het laden van fonts
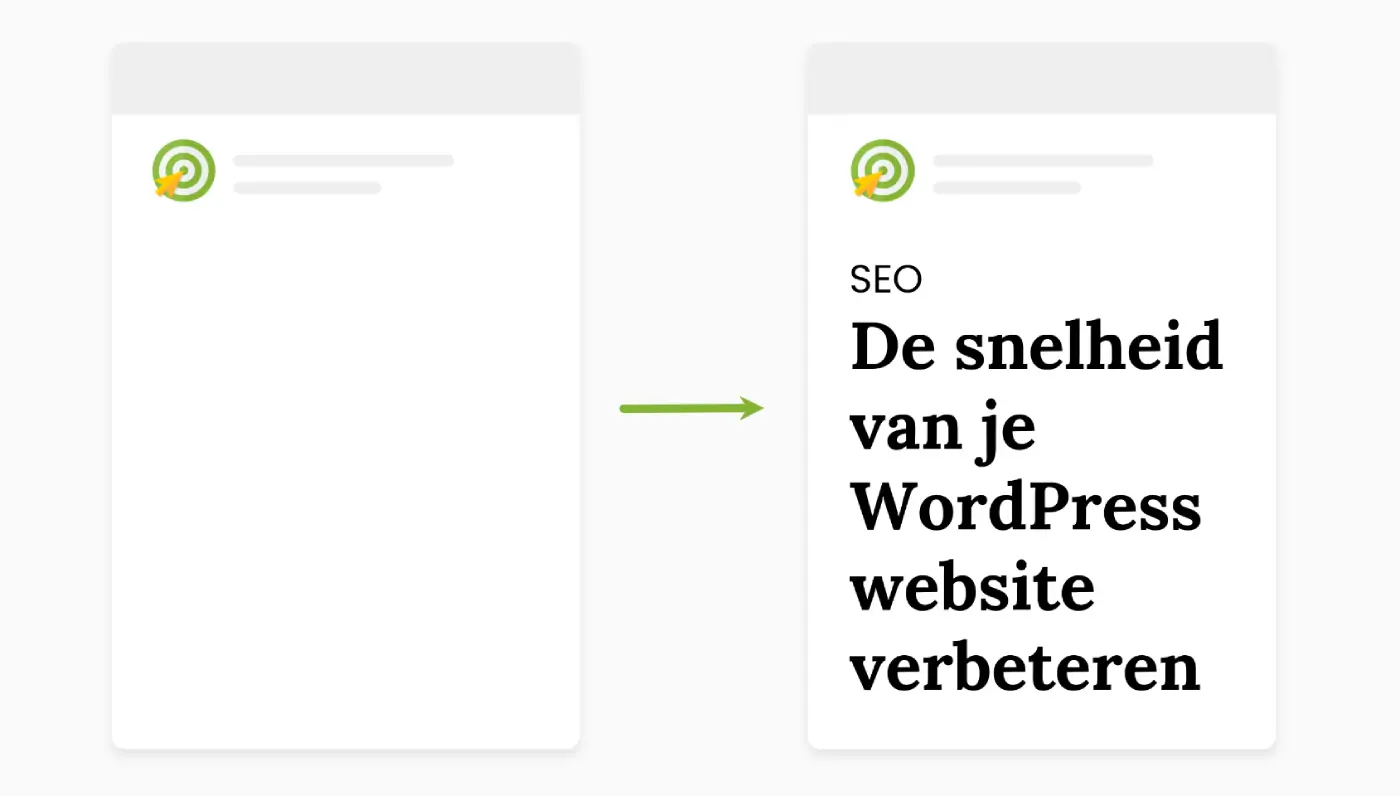
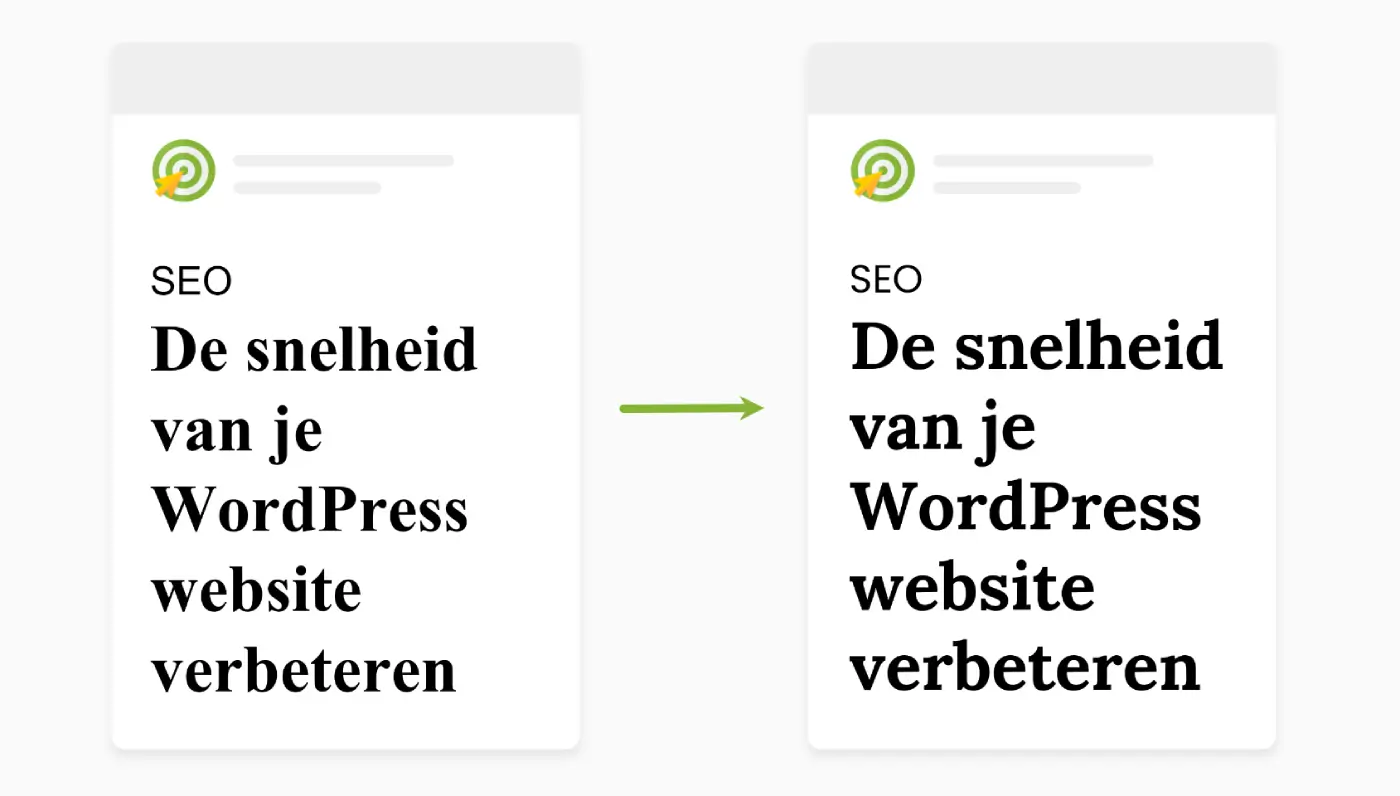
Standaard wordt tekst pas vertoont zodra het bijbehorende font volledig is gedownload. Hierdoor is de tekst tijdens het downloaden van de fonts niet zichtbaar. Dit fenomeen wordt ook wel FOIT (Flash of invisible text) genoemd.

Je kan dit voorkomen door een zogenaamde fallback font in te stellen. Deze font staat al geïnstalleerd op de computer van de bezoeker (bijvoorbeeld Times New Roman) en zal worden gebruikt zolang de webfonts nog niet gedownload zijn. Dit fenomeen wordt ook wel FOUT (Flash of unstyled text) genoemd.

Je kunt dit instellen door middel van de CSS-functie font-display: swap.
Gebruik je Elementor? Dan kun je dit standaard toevoegen door middel van de volgende functie:
add_filter( 'elementor_pro/custom_fonts/font_display', function( $current_value, $font_family, $data ) {
return 'swap';
}, 10, 3 );Deze functie voeg je toe aan je child theme, of via de code snippet plugin.
Google Fonts uitschakelen
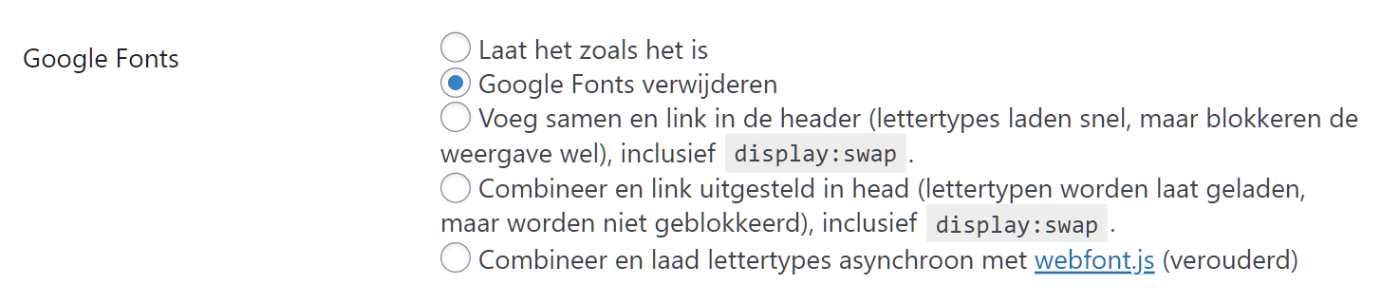
Wanneer je alle Google Fonts op je website hebt vervangen door lokale varianten, kun je de Google Fonts uitschakelen.
Dit kun je doen met de Autoptimize plugin, onder het tabblad ‘Extra’.

Scripts selectief laden
Plugins voegen door middel van stukjes code extra functionaliteiten toe aan je website. Het probleem is echter dat sommige plugins deze codes op al je pagina’s toevoegen. Ook als ze op een pagina niet worden gebruikt.
Met de Asset CleanUp plugin kun je ongebruikte scripts van je pagina verwijderen.
Asset Cleanup plugin instellen
Ga na het downloaden en activeren van de plugin naar ’Asset CleanUp’ → ’CSS/JS Manager’.
Hier zie je van iedere afzonderlijke webpagina welke scripts er worden ingeladen. Standaard zie je hier de scripts die worden geladen in de homepage, maar je kunt via de tabbladen al je pagina’s bewerken.
Onnodige scripts identificeren
Maar hoe weet je nu of een script wel of niet uitgeschakeld kan worden?
Ten eerste weet je waarschijnlijk van een aantal scripts of deze wel of niet nodig zijn. Heb je bijvoorbeeld een plugin geïnstalleerd om pop-ups te maken, maar gebruik je op een bepaalde pagina geen pop-ups? Dan kun je de bijbehorende scripts waarschijnlijk uitschakelen.
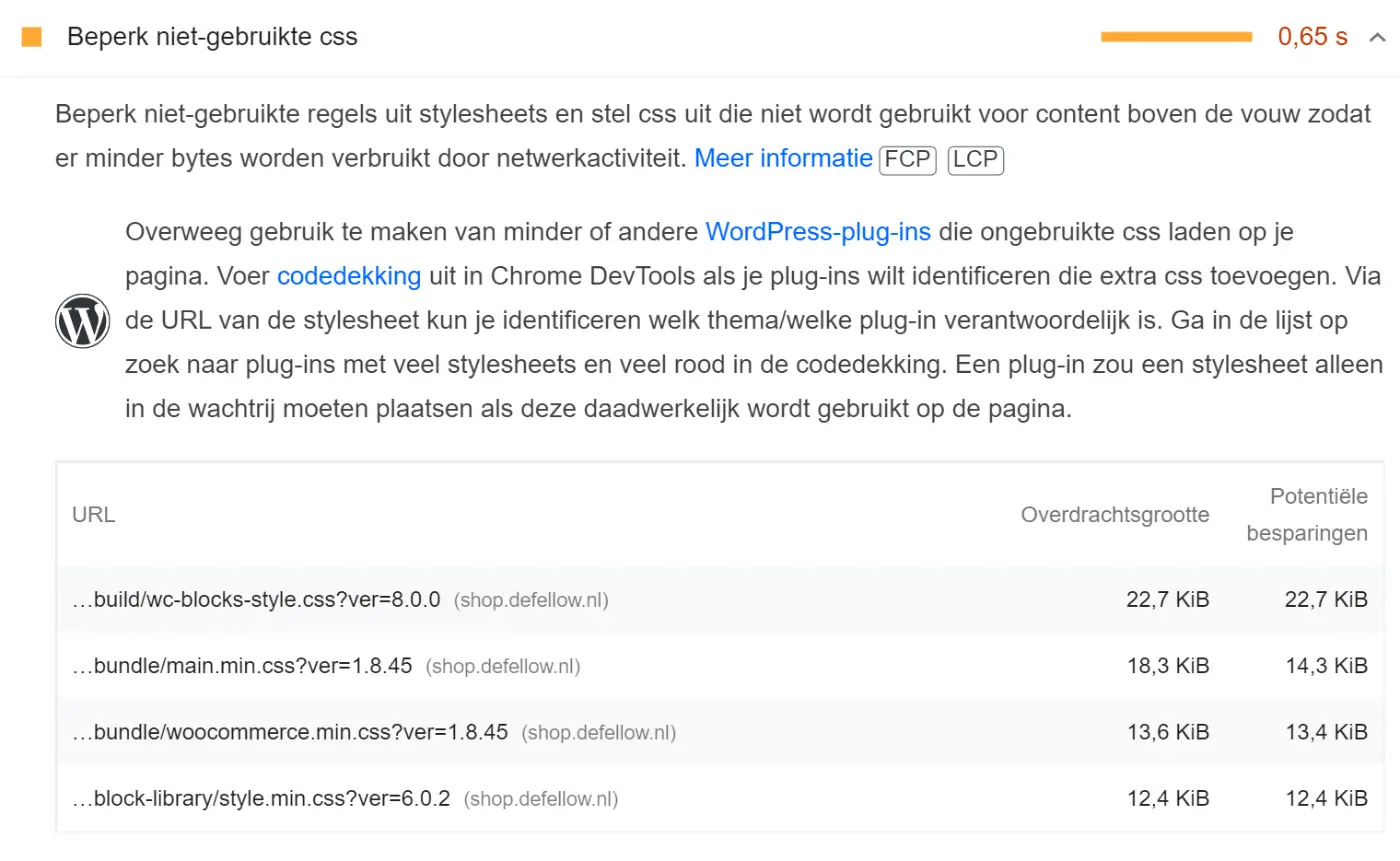
Ten tweede geeft PageSpeed Insights zelf ook aanbevelingen.

Let op! Dit proces kan je website makkelijk breken. Als je een script uitschakelt die de pagina toch gebruikt, werken er waarschijnlijk delen van de pagina niet meer. Daarom is het belangrijk om te blijven testen. Het liefst zelfs script voor script. Zet een script uit, leeg de cache en kijk vervolgens of je pagina nog naar behoren werkt.
Afbeeldingen optimaliseren
Afbeeldingen maken een behoorlijke impact op de laadtijd van je website. Over het algemeen gelden voor het optimaliseren van afbeeldingen de volgende vuistregels:
Lever afbeeldingen in moderne indelingen
De meeste afbeeldingen worden nog geleverd in JPG, PNG of GIF. De laatste jaren zijn er echter modernere indelingen ontwikkeld, zoals WebP, AVIF en SVG.
Je kunt met behulp van de reSmush.it plugin je huidige afbeeldingen automatisch converteren naar WebP. Tot voor kort was dit de beste oplossing omdat niet alle browsers WebP ondersteunde (in dat geval kon het originele bestand worden geserveerd).
Op dit moment wordt het formaat door alle moderne browsers ondersteunt. Je kunt er daarom ook voor kiezen je afbeeldingen rechtstreeks als WebP te uploaden naar WordPress.
Geef afbeeldingen het juiste formaat
Stel dat er bijvoorbeeld een afmeting van 500 x 300 pixels aan een afbeelding wordt meegegeven, dan heeft het geen toegevoegde waarde om hier een bredere afbeelding (bijvoorbeeld 1500 x 900 pixels) voor te gebruiken.
De webbrowser moet in dit geval namelijk nog steeds de complete afbeelding downloaden, terwijl de bezoeker het verschil niet zal opmerken.
Comprimeer je afbeeldingen
Door een afbeelding te comprimeren verklein je de bestandsgrootte, terwijl dit over het algemeen niet ten koste hoeft te gaan van de kwaliteit. Er zijn verschillende plugins die dit proces voor je kunnen automatiseren. Een veelgebruikte is WP Smush.
Een alternatief is om de afbeeldingen te comprimeren voordat je ze op je website plaatst, bijvoorbeeld via TinyPNG.
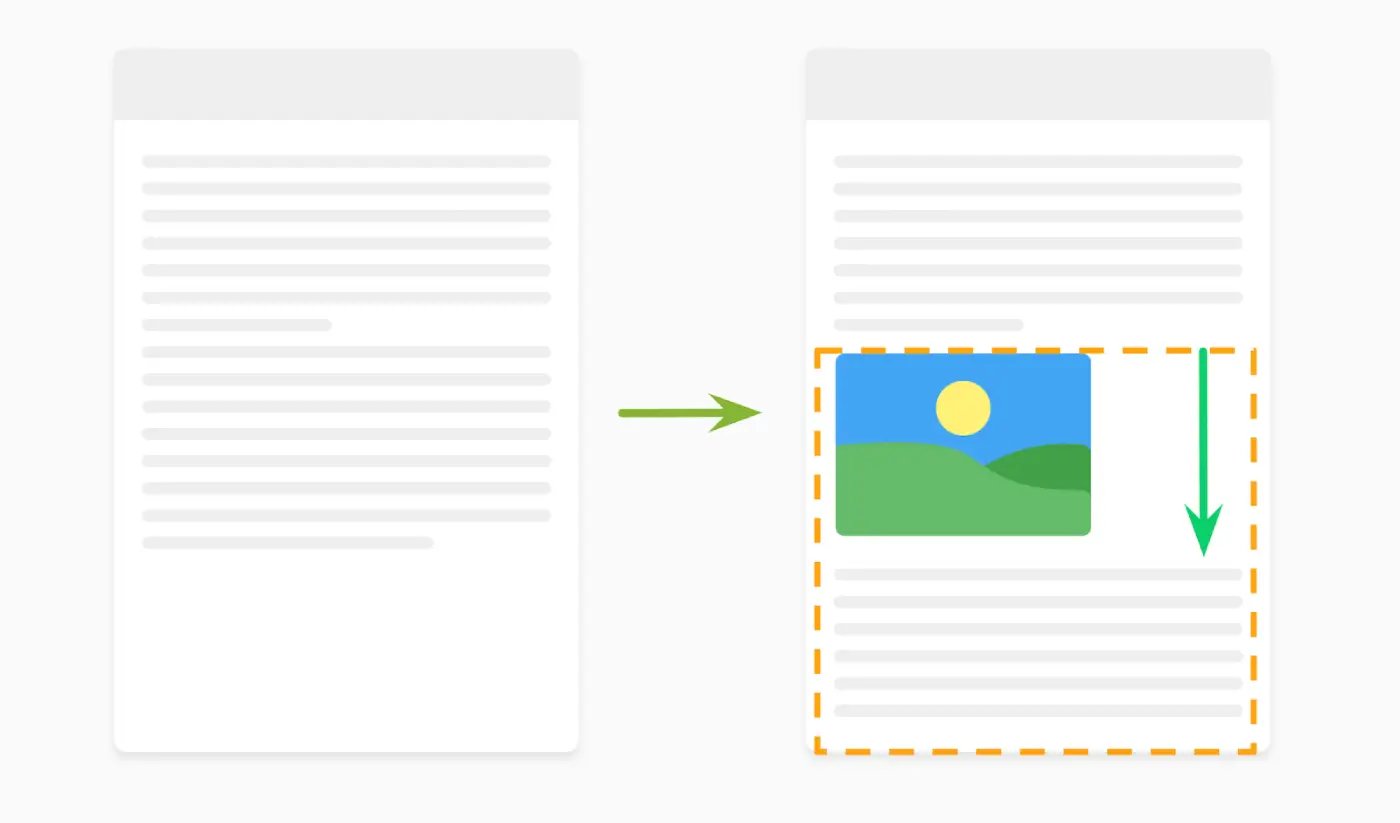
Geef afbeeldingen een expliciete width en height
Door afbeeldingen een width en height mee te geven reserveer je alvast ruimte op je webpagina. Hierdoor voorkom je dat de opmaak gaat verschuiven en verbeter je de CLS-score.

Laad afbeeldingen die niet in beeld zijn nog niet
Door middel van ‘lazy loading’ kun je afbeeldingen pas laten inladen nadat alle kritieke bronnen zijn geladen. Sinds WordPress 5.5 is lazy loading de standaard geworden, waardoor je hier in principe niets voor hoeft te doen.
Lees ook: Afbeeldingen optimliseren voor SEO.
Tot slot
Het optimaliseren van de snelheid van je WordPress website heeft een positieve invloed op zowel de gebruikerservaring, als op je positie in de zoekresultaten.
Iedere website is echter anders en vraagt daarom om een andere aanpak. De bovenstaande stappen geven je dan geen garantie tot succes. Er kunnen andere factoren meespelen. Denk bijvoorbeeld aan een slecht gecodeerd thema of een langzame webhosting.
Toch is de kan groot dat je na het uitvoeren van de bovenstaande stappen in ieder geval een flinke verbeteringen hebt gezien. En dat deze WordPress snelheid optimalisatie tips goed hebben geholpen.