De afbeeldingen op je website zijn een belangrijke en interessante factor wat betreft SEO. Aan de ene kant wilt Google dat je rijke en veelzijdige content levert. Maar aan de andere kant is de zoekmachine nog niet goed in staat je afbeeldingen te goed te begrijpen en kan het verkeerd uploaden van je afbeeldingen negatieve gevolgen hebben voor de vindbaarheid van je website.
Waarom afbeeldingen optimaliseren voor SEO
Het optimaliseren van je afbeeldingen voor SEO kan op verschillende manieren de vindbaarheid van je website bevorderen.
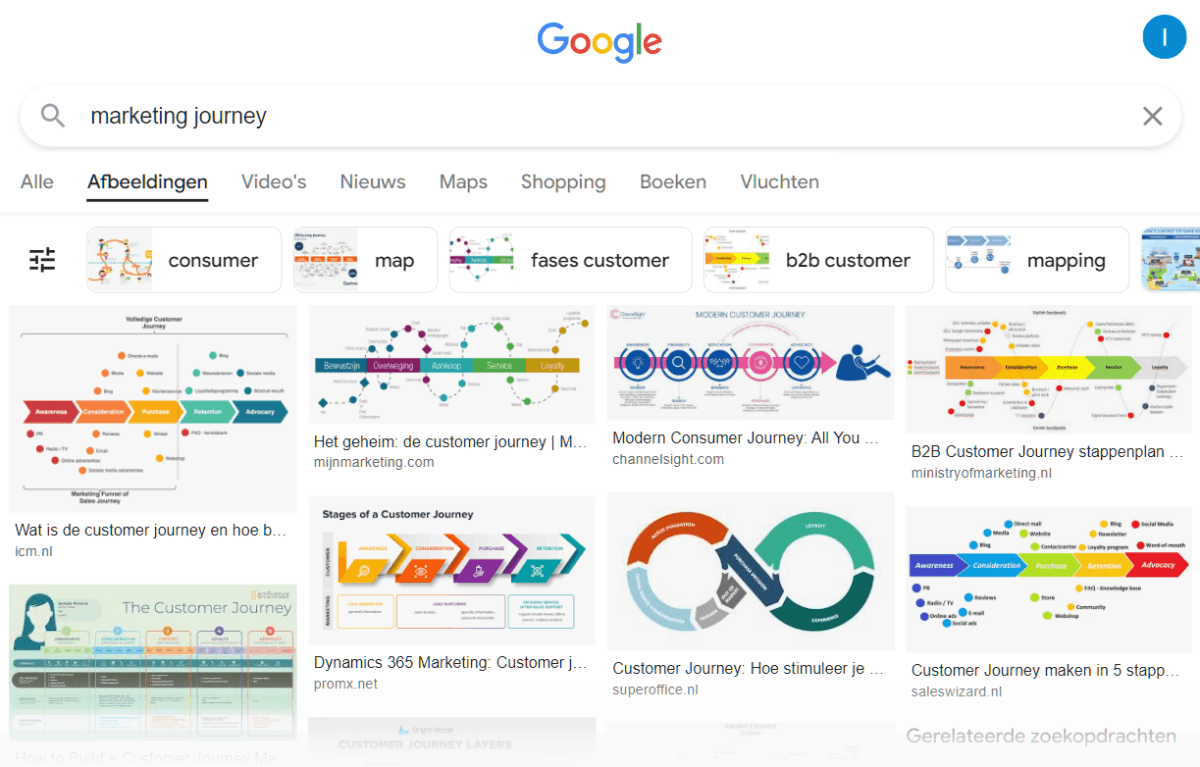
Ten eerste kunnen afbeeldingen een bron van traffic zijn. Mensen zoeken vaak via de afbeelding sectie van Google.

Via Google Search Console kun je zien hoeveel bezoekers er via Google Afbeeldingen op je website zijn gekomen. Ga hiervoor naar Prestaties en verander het Zoektype van Web naar Afbeelding.

Ten tweede kan het optimaliseren van je afbeeldingen ook ten goede komen van de vindbaarheid van je pagina’s in het algemeen. Door je afbeeldingen te optimaliseren voor SEO zorg je er namelijk voor dat Google de context ervan beter begrijpt, maar ook dat de laadtijd van je website optimaal blijft.
In dit artikel lees je 7 praktische tips om je afbeeldingen te optimaliseren voor SEO.
- Geef afbeeldingen een omschrijvende bestandsnaam
- Schrijf een goede alt tekst
- Kies het juiste bestandstype
- Serveer afbeeldingen in het juiste formaat
- Stel lazy loading in
- Gebruik browser caching
- Optioneel: gebruik een CDN
Geef afbeeldingen een omschrijvende bestandsnaam
Zoekmachines als Google hebben moeite om te begrijpen waar een afbeelding over gaat. Dankzij machine learning gaat dat steeds beter, zo kun je in Google Chrome tegenwoordig zoeken op een afbeelding. Google kan dan redelijk voorspellen waar de afbeelding over gaat.
Maar de enorme hoeveelheden afbeeldingen die iedere dag op het web verschijnen kunnen zoekmachines simpelweg (nog) niet verwerken.
Daarom wordt er vooral gekeken naar andere factoren die iets over de afbeelding kunnen vertellen. Eén van die factoren is de bestandsnaam.
Als je met je camera een foto maakt krijgt deze een standaard bestandsnaam zoals IMG_88390.jpg. Zodra je een screenshot maakt is de bestandsnaam iets als SCREENSHOT_20220212.png. Deze bestandsnamen zeggen niets over de inhoud van de afbeelding. Daarom pas ik de bestandsnaam altijd aan voordat ik de afbeelding upload.
Geef de bestandsnaam altijd een korte, beschrijvende naam. Een goede bestandsnaam voor de onderstaande afbeelding zal bijvoorbeeld zijn: golden-retriever-tennisbal.jpg.

Vermijd ten alle tijden keyword stuffing. Dit werkt alleen maar averechts. Een bestandsnaam als golden-retriever-retrievers-puppy-hond-honden.jpg is dus een slechte uitvoering van SEO.
Een andere factor die zoekmachines gebruiken bij het begrijpen van de afbeelding is de alt tekst.
Schrijf een goede alt tekst
Het alt attribuut is oorspronkelijk in het leven geroepen voor mensen met een visuele beperking. Vaak maken zij gebruik van een zogenaamde schermlezer (een applicatie dat de tekst op het beeldscherm voorleest). Om een afbeelding te beschrijven leest de schermlezer de alt tekst voor. Het alt attribuut is dus daadwerkelijk ontworpen om de afbeeldingen te beschrijven.
Gebruik voor de alt tekst maximaal 125 tekens en probeer indien mogelijk hier het focus zoekwoord in te verwerken.
Kies het juiste bestandstype
Er zijn veel verschillende bestandstypen voor afbeeldingen. Van origine wordt er op het internet voornamelijk gebruik gemaakt van JPEG, PNG en GIF.
Over het algemeen zorgt JPEG voor het kleinste bestandsgrootte, wat ten goede komt van de laadtijd van je webpagina. Dat wil echter niet zeggen dat JPEG per definitie het beste bestandstype is wat betreft afbeeldingen & SEO. Illustraties en screenshots worden in JPEG bijvoorbeeld minder scherp afgebeeld het is met JPEG niet mogelijk om een achtergrond transparant te maken.
Ik raad je aan de verschillende bestandstypen in de volgende situaties te gebruiken:
- Gebruik JPG voor foto’s. Je ziet in dit geval niet dat de afbeelding iets onscherper kan zijn. De bestandsgrootte blijft relatief klein.
- Gebruik PNG voor illustraties, logo’s en iconen. Het bestand zal in dit geval iets groter zijn, maar dat zie je ook terug in de kwaliteit van de afbeeldingen.
- Gebruik GIF voor animaties. GIFs zijn leuk, maar het bestand wordt al snel erg groot (boven de 1 MB. Ik zie soms zelfs GIFs van 6 MB). Pas hier dus mee op! In plaats van GIF kun je ook overwegen om WebM te gebruiken.
Naast de traditionele bestandstypen worden tegenwoordig WebP en SVG ook steeds vaker gebruikt.
WebP is ontwikkeld door Google. Het levert een scherpere afbeelding en tegelijkertijd een kleinere bestandsgrootte. WebP wordt nog niet zo vaak gebruikt omdat het tot voor kort niet door alle webbrowsers werd ondersteunt. Daarnaast is het sinds WordPress 5.8 pas mogelijk om een WebP bestand direct te uploaden naar je WordPress website.
Als je website op WordPress draait bestaan er ook plugins die JPGs en PNGs op de server kunnen omzetten naar WebP. Deze plugins kijken dan eerst of de webbrowser van de bezoeker het bestand ondersteund. Voor deze plugins betaal je doorgaans wel een vergoeding. Een plugin die hier goed voor werkt is Smush Pro.
Serveer afbeeldingen in het juiste formaat
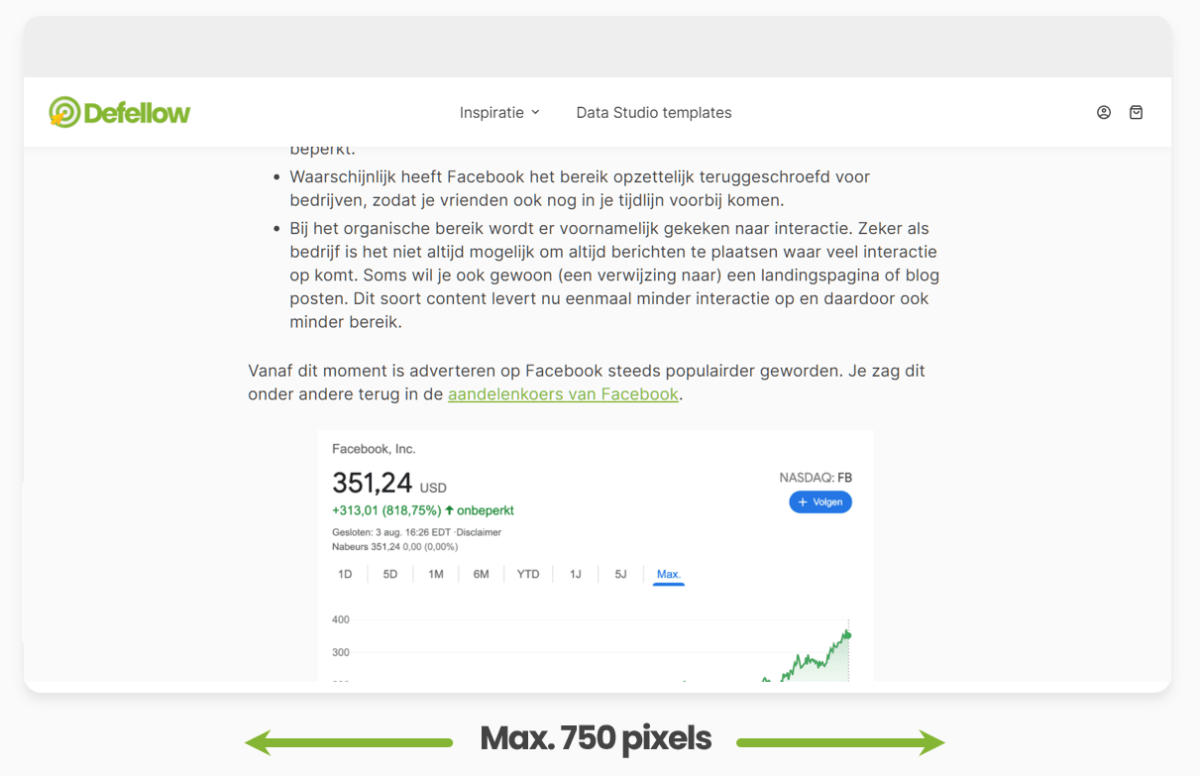
Bij Defellow is het zo ingesteld dat de breedte van de inhoud van het blog maximaal 750 pixels is.

Dat kan bij jou net anders zijn maar over het algemeen zijn blogs niet breder dan 1200 pixels. Ter vergelijking: een originele afbeelding afkomstig van een fotocamera is minimaal 4000 pixels breed.
Te vaak zie je nog foto’s geüpload worden in het originele formaat. De afmeting van de afbeelding wordt door het website systeem dan wel aangepast naar de maximale breedte van het blog, maar nog steeds wordt de originele afbeelding ingeladen. Zo’n afbeelding is dan soms wel 6 MB. Door dit soort afbeeldingen laadt je website heel traag.
Daarom pas ik altijd de grootte van de afbeelding aan voordat ik deze upload. Photopea is bijvoorbeeld een goede en gratis tool om dat te doen.
Scherpe afbeeldingen op Macbooks
Macbooks hebben zogenaamde retina schermen. Deze beeldschermen zijn scherper dan de meeste Windows beeldschermen. Als je wilt dat je afbeeldingen ook op Macbooks scherp worden vertoont moet je het aantal pixels verdubbelen. Om deze reden upload ik mijn afbeeldingen vaak met een breedte van 1500 pixels. Dit gaat misschien iets ten koste van de laadtijd, maar komt ten goede aan de user experience.
Comprimeer afbeeldingen
Afbeeldingen bevatten veel data die op het internet niet nodig zijn. Deze data zorgt ervoor dat de bestandsgrootte van een afbeelding onnodig groot wordt.
Door je afbeelding te comprimeren kun je de bestandsgrootte tot wel 70% reduceren.
Op het internet vind je hier verschillende gratis tools voor, zoals:
Het is altijd goed om een afbeelding voor en na de compressie met elkaar te vergelijken. Over het algemeen zal het kwaliteitsverschil met het blote oog niet zichtbaar zijn.
Afbeeldingen comprimeren met een WordPress plugin
Als je veel afbeeldingen gebruikt, kan het een flinke klus worden om iedere afbeelding handmatig te comprimeren. Als je website draait op WordPress kun je hier ook een plugin voor installeren.
TinyJPG en Shortpixel hebben hier een plugin voor. Deze plugins hebben beide een gratis versie, waarmee je per maand zo’n 100 afbeeldingen kunt comprimeren. Zelf gebruik ik de gratis versie van Smush. Deze plugin heeft op dit moment geen uploadlimiet.
Stel lazy loading in
Vroeger werd er bij het bezoeken van een pagina eerst alle afbeeldingen geladen voordat de pagina werd vertoont. Als je bedenkt dat dit blog ongeveer 40 afbeeldingen bevat, kun je je voorstellen dat dit niet ten goede komt van de laadtijd.
Tegenwoordig is het mogelijk om je afbeeldingen pas te laten laden zodra iemand die afbeelding gaat bekijken (en dus naar beneden is gescrold). Dit wordt ook wel lazy loading genoemd. In de eerste instantie worden dus alleen de afbeeldingen boven de vouw geladen.
Draait je website op WordPress? Dan hoef je hier niets voor te doen. Sinds WordPress 5.5 is lazy loadiing een standaard functionaliteit.
Maak gebruik van browser caching
Met browser caching geef je de webbrowser van de bezoeker de instructies om de inhoud van je pagina (en dus ook de afbeeldingen) op te slaan. Wanneer de bezoeker de webpagina nog eens bezoekt hoeft de pagina niet helemaal opnieuw worden gedownload.
Als je gebruik maakt van WordPress zijn hier verschillende plugins voor zoals W3 Total Cache of Autoptimize.
Browser caching handmatig instellen
Maak je geen gebruik van zo’n plugin? Dan kun je de volgende instructies ook zelf toevoegen aan je .htaccess bestand.
<IfModule mod_expires.c>
ExpiresActive On
# Images
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
</IfModule>Met deze instructies geef je aan dat de pagina één jaar bewaard moet worden. Je kunt dit naar aanpassen. Eén jaar is over het algemeen wel de standaard.
Optioneel: gebruik een CDN
Jouw website staat ergens op een server opgeslagen. Gaat het om een Nederlandse website, dan staat je website als het goed is ook op een server in Nederland. Maar wat nu als iemand uit Spanje jouw website bezoekt? Dan vraagt diegene dus de data (de inhoud van je website) op uit Nederland. De data moet dan een grotere afstand afleggen en dit gaat ten koste van de laadtijd.
Hiervoor zijn Content Delivery Networks (CDN’s) in het leven geroepen. Een CDN slaat je bestanden in cache op op een wereldwijd netwerk van servers. Bezoekt iemand aan de andere kant van de wereld jouw website? Dan wordt de website vanaf de dichtstbijzijnde server opgehaald.
Een veelgebruikte (gratis) CDN is Cloudflare.
Zelf maak ik op het moment geen gebruik van een CDN. De website staat namelijk op een Nederlandse server en mijn doelgroep bevindt zich hier ook. Maar als jouw website op een buitenlandse server staat, of je hebt een internationale doelgroep, dan kan een CDN zeker helpen bij het optimaliseren van je afbeeldingen voor SEO!